本文将借助微软的包容性设计定义,介绍什么是包容性设计,并分享自己的理解。最后将以对话式用户界面为例展示包容性设计的实际运用。
“我们的使命,是让地球上的每个人获得更多。设计的包容性开启了用户体验,反应了人们如何适应周围的环境”
—— 微软的包容性设计(Inclusive Design at Microsoft)
为什么要包容
1、 问题即是机会

2、 让不同的人受益

3、 辐射更广的人群

包容性设计原则
1、识别盲区
当我们用自己的偏见去解决问题,盲区就会产生。应当找出那些盲区,把他们当做机会点,创造新的解决方案,产生包容性设计。
2、理解多样性
人类是适应多样性的真正专家。包容性设计把人放在设计流程开始的中心,那些新鲜、多样的观点是正确洞悉的关键。
3、解决一个,延展到多个
每个人都有一定的能力和限制。为残疾人设计,实际上会让更多的人受益。限制并不是坏事。
当我们为听力受损的人而设计,受益的还会包括在吵杂环境中的用户,及父母、老师教孩子如何阅读
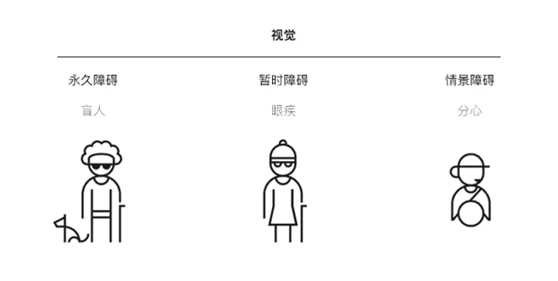
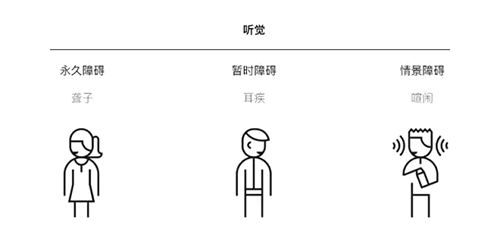
用户画像频谱
从用户画像频谱(The Persona Spectrum)可以看到,理解永久障碍(Permanen)、暂时障碍(Temporary)和情景障碍(Situational)具有相似痛点。举一反三,我们就可以通过较少的解决方案帮助到更多的用户。




总结
对话式交互(CUI)除了将人机交互回归到人类自然交互(对话)的本质,也让很多特殊人群(如视觉障碍)可以更好的与机器交流,解决了更广泛用户的痛点。我们在进行日常设计时,可以更多的考虑包容性设计原则,让更多的用户群体能够很好的使用我们的产品。对话式交互(CUI)的兴起,也很好的契合了包容性设计的理念。
案例
突破视觉障碍的对话式用户界面
“应用软件对于有视觉障碍的人来说是一场噩梦。所以,当我的视力逐渐下降的时候,我下定决心要解决它”
——Chris Maury
2011年夏天,25岁的 Chris Maury 被诊断出眼底黄色斑点症。
他没有为此消沉,反而是以此为契机,创造了一个谷歌阅读器的 Chrome 辅助插件和一个阅读新闻的 NewsBlur 插件。
他曾经参加了一个屏幕阅读器(Screen Reader,帮助盲人将屏幕上的内容读出来)的培训,不但需要 $1800 的高额培训费,并且相当难学。
Chris Maury 觉得屏幕阅读器类辅助技术虽然好,但是太复杂了。于是他在2014年创立一家名为 Conversant Labs 的公司,专门研究对话式用户界面(CUI),服务视觉障碍的人,并将其商业化。
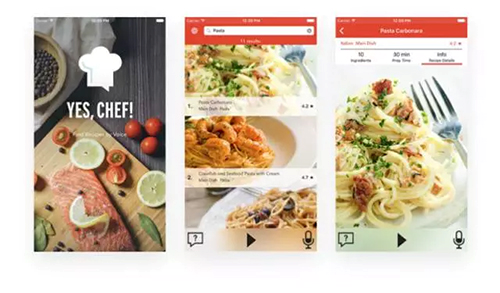
为普通人设计的料理助手 Conversant Labs 的另一款产品Yes, Chef,是一款利用语音控制的料理助手,考虑到包容性设计。它按步骤提供的食物制作语音指导,如果用户有不理解的地方可以直接用语言询问,而避免了为操控手机而来回洗手擦手的麻烦。

视障辅助技术也可以驱动创新,并能够造福其他所有人。
转载于:交互设计学堂
编辑;孙好好