剩下就只剩白色区域了,其实严格来说是透明区域,这部分内容是控件内部的间距:

如果还不懂,我们下面来举个例子。
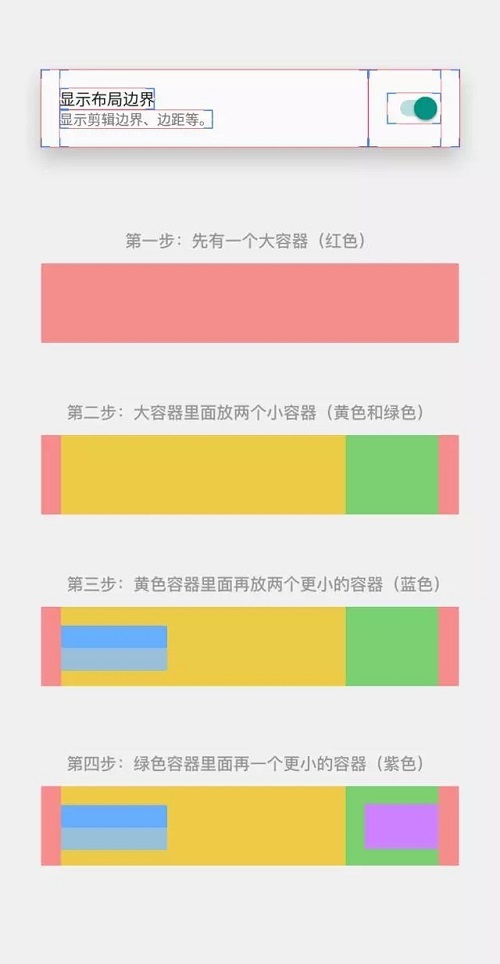
3.举个例子
我们就来看下面这个区域怎么实现的:

这样,一条内容的布局就完成,之后就往相应的地方里面放东西就行了!
4.注意事项
说个注意事项吧,我们工作中经常遇到的一个问题,看下图:

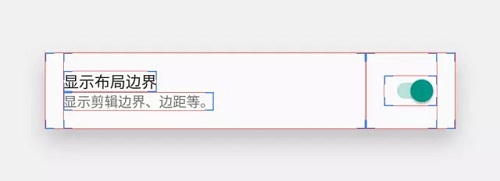
两排文字之间是有间距的(红色部分高度12像素),但是当我们看开发布局的时候:

两个文字控件之间是没有间距的。
也就是说,其实字体控件本身上下是带有一定间距的,如果这时候我们还标注间距为12像素,那实现出来的行间距就会比设计稿要大,所以在做效果图标注的时候一定考虑好,后期实现出来难免会有微调的情况。
5.总结
没事的时候可以多看看开发的布局情况,让自己对页面的实现有更深的了解。
转载于:交互设计学堂
编辑:雷蕾蕾