极简主义这个词被使用在人类活动的各个领域中:建筑、艺术、摄影、文学、音乐、甚至食物。
Merriam-Webster 词典种对于它的解释是“在音乐、文学和设计领域中以极其平衡简洁而著称的一种风格或技术”。如今极简主义已经成为平面设计的一个新方向。总结极简主义设计的一些特点,下面就一起来了解一下吧。
1:大量留白

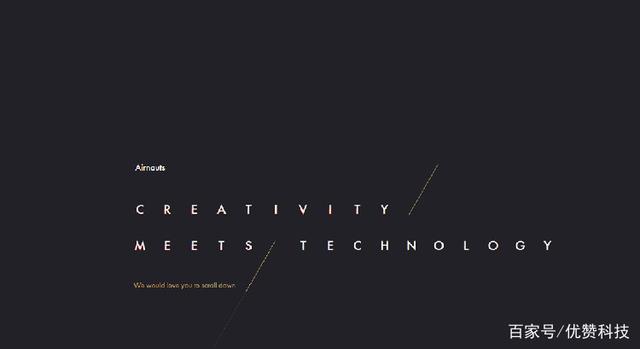
在极简主义设计当中,留白是必不可少的组成部分。留白能够营造平和感,能够创造视觉焦点。
将必要的信息和视觉焦点营造出来,然后使用留白包围它们。通过这种方式,将核心的信息凸显出来,让用户只做必要的事情,关注必须的信息。
上面的Plastic 这个网站就是一个留白使用的典范。
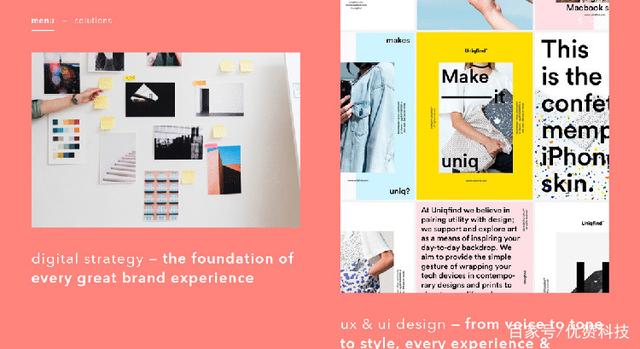
2:用栅格来规整元素
栅格系统可以让简约的设计更加富有条理。栅格本身就是用来构建规则性,赋予信息和元素以条理和有序感的,在此基础上,能够让元素的逻辑更加顺畅。
栅格系统让平面设计有了更容易遵循的逻辑模式,即使是在极简的设计作品当中,有限的元素在整个空间中,也可以建立足够正确的空间关系,使得整个设计工作协同更加自然。
3:扁平化的元素
扁平化的设计风格不仅是目前的主流,而且在精神内核上和极简主义保持着一致。当然,如今的扁平化设计和之前有所不同,渐变和阴影的加入使得它向前走出了一大步,也不再是“纯粹的”扁平化了。
扁平化的设计元素,无论是图标的设计还是色彩的控制,都会尽量控制信息的层次和量,这一点和极简的需求是一致的。无论是设计网站还是APP,都尽量去除不必要的交互,保持动效的直观和简约。
4:保持一致性

无论是传统的平面设计还是更加数字化的网页和APP的设计,极简风格下,所有的元素都应当保持一致性。杂乱无章是会让用户和观者感到困惑的。
虽然有的页面内容可能会需要承载更多的内容,但是极简主义的设计风格约束下,信息只是横向拓展,内容的风格和元素的统一性是不能被打破的,这样对于用户而言,也是贴合预期的。
5:在不对称中保持平衡

即使是韦恩·安德森也无法确保他电影中每一个画面都是对称的。在极简主义的网站当中,完美的对称总归是少数的存在,而设计师也无需刻意去追求完美的对称。但是视觉上的均衡,则需要设计师力求做到。
有的时候,不对称的设计会更加具有分量感。但是在对比之外,是需要保持总体的平衡。
6:简化配色

使用格调比较高的图片可以很好的匹配极简主义的设计,不过在配色上花点功夫会更好。黑白这样的色调功能性更强,中性,且显得优雅。不过这并不是唯一的选择。
在配色这个事情上,极简主义也同样非常讲究。通常会选取一种到两种提亮色,贯穿整个设计,专门使用。
7:选取可读性较高的字体

极简主义设计希望图形元素要足够清晰易于分辨,对于文本字体有着同样的要求。
选择最易于阅读的字体,确保用户能够快速扫视。无论是衬线体还是非衬线字体,字体的X高度最好是适中的,风格上不要装饰性太强,经典的字体会更好。在字重和行高、间距上,都控制在合理的度上。不要刻意使用小字号来“创造高级感”,适当的放大字体,确保用户能够一目了然。太大的字体会使得压迫感太强,这个中间的尺度,需要设计师仔细拿捏。
8:有目的的设计每个元素

每个元素都尤其存在的理由,有其独特的功能,必须有用。换句话说,每个交互都有其独有的设计意图在其中,缺一不可,没有一个是多余的。
如果每个元素对于整个设计是没有贡献的,那么它凭什么会出现呢?
9:打破一条规则

打破规则的设计并不影响用户对于信息的获取,甚至能够创造出有趣的设计和交互体验。
在极简主义的设计风格之下,绝大多数的视觉和交互都是清晰而直观的,即使打破了规则,用户也能清楚地感知到,甚至能够创造一种富有创意的意外感。
但是,这个被打破的规则一定要谨慎地选取,确保你所打破的规则是符合整体设计的,用户可以理解的,并且在数量上控制在一条即可,不要打破太多规则,否则整个设计会如同黑箱一样,让用户摸不着头脑。
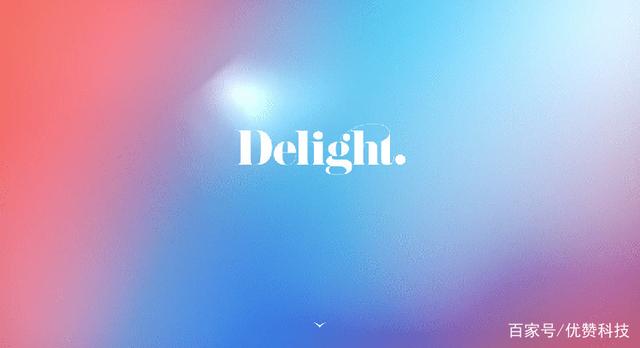
10:保持简单

简单的设计其实往往是最有效的。
在极简主义设计当中,少即是多这个规则是适中适用的。尽可能的剥离纯装饰性的设计,确保核心信息是一目了然的。就像上面的设计。