
(封面图)
在当今的互联时代,信息传递早已从传统的纸媒体向智能媒体转化,屏幕阅读成为人们获取信息量的最主要来源。
麻省理工学院研究表明,字体会影响我们的感受:“差的字体会使人无意识的反感,而好字则会让人心情愉悦。”
作为信息传递的最主要元素,像清水、如大米一般隐形的字体,在这个传递的过程中又起到什么样的作用呢?怎么为一个大量阅读的屏幕阅读环境匹配最合适的字体呢?
小编特别整理了对于阅读有影响的三大要素,以新闻阅读类排名领先的网易新闻客户端为用字实例,为大家深度解析,智能重点屏幕用字的不二法则。
适于阅读的字体三大要素:
①信息量 ②重心 ③灰度
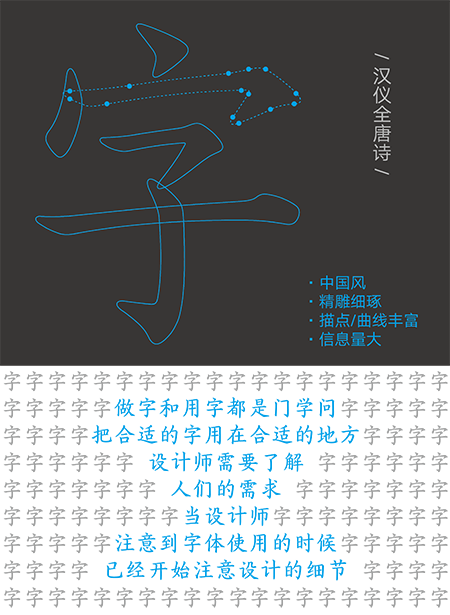
信息量
更小的字体信息量,更易于内容的传达。
过多的曲线对于通篇阅读以及有限的屏幕大小来讲信息量过大,长时间阅读容易产生视觉眼劳。

(全唐诗描点)
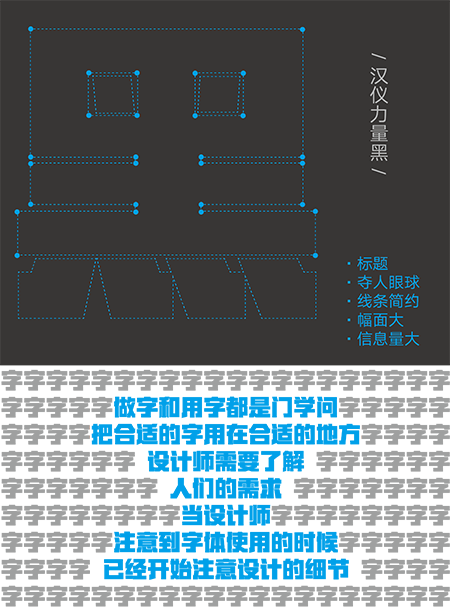
大字面是优质的标题选手,但对于阅读过分浓重,人在看的时候会很如同大口吞咽,过多的信息量也会令人吃不消。

(力量黑描点)
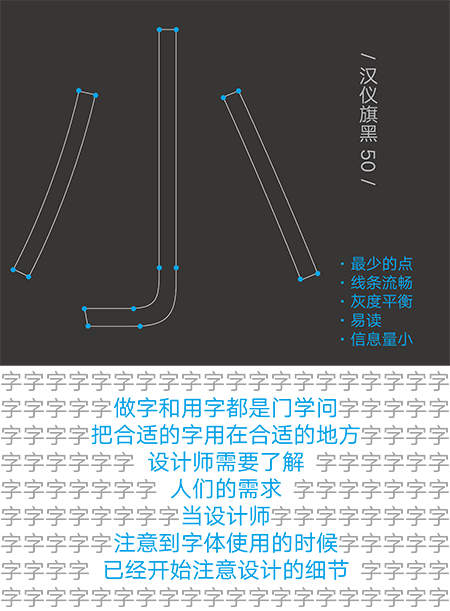
更少的点和弧线、平衡度更高的灰度,传达更小的信息量。

(旗黑描点)
所以,如果说阅读的本身是信息量的吸收,那么字体就是搭载内容的输出媒介。但字体本身也是存在信息量,他们的信息量来源于组成字体的点线面,越多的点和面,则意味着更多信息的输出,造成阅读疲劳。
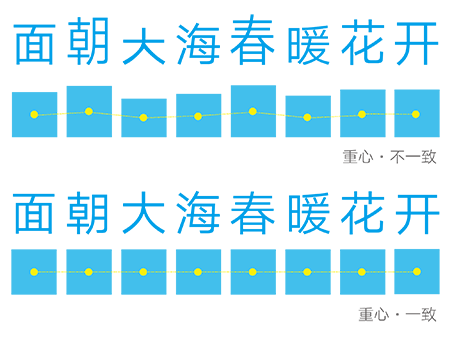
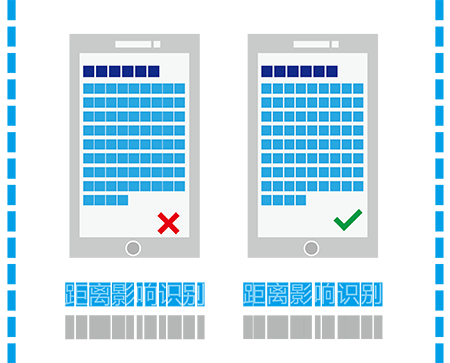
重心
重心越平稳,视觉越流畅,阅读更连贯。

以上两张图是由于字体重心反应行气所带来的直接影响,上下跳动的视线流会阻碍人的阅读速度,减小在固定时间内可以获取的信息量。
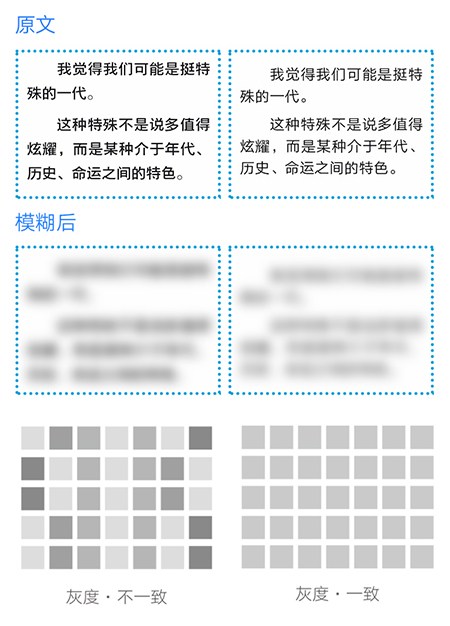
灰度
灰度均衡,阅读无黑点。

布白的均匀,影响整体版面的视觉,以及阅读的舒适程度。是产品质感的重要指标,经过精雕细琢的字体有着舒适流畅的视觉体验。
字体选好了,那么在排版、以及视觉空间的设计上,还需要注意些什么呢?
行间距

从左至右:太紧凑 / 理想 / 太宽松
行距是行之间的空间,行距太紧凑,会让视线难以从行尾扫视到下一行首。行距太宽松,字间距会开始形成队列,产生了我们通常意义上的河流,阻断了行的视觉流。
字间距

由于中文的特点,单个字之间的距离过近会使偏旁部首首尾连续,尤其对于左右结构的字,更是一种挑战。合适的字间距和字体内部的优质穿插布白会让版面字字分明,却又灰度怡人。没有任何认知上的干扰和不平衡的感觉。
(编辑:徐姝琦)