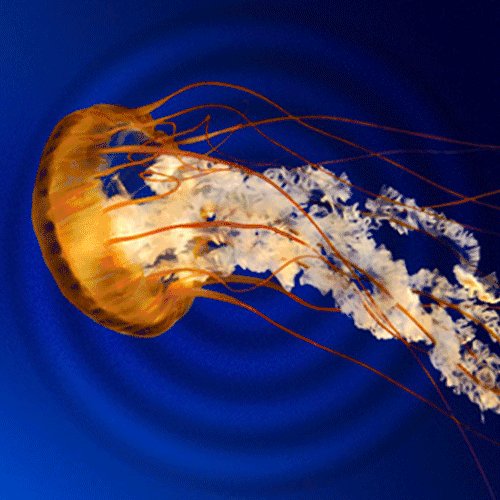
先放一张效果图:

制作步骤如下:
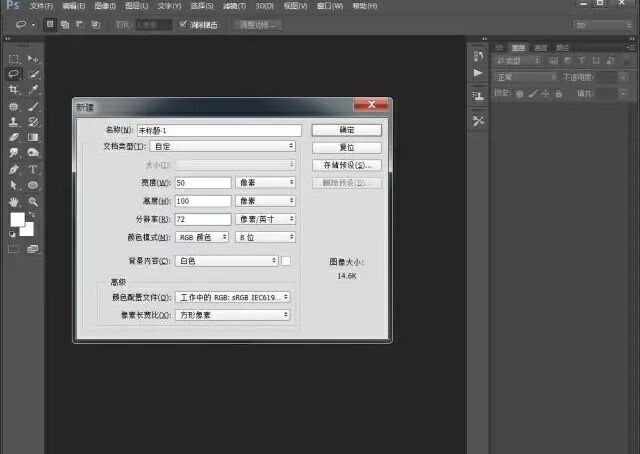
第一步:新建一个50 X 50像素,分辨率72 的白色画布。

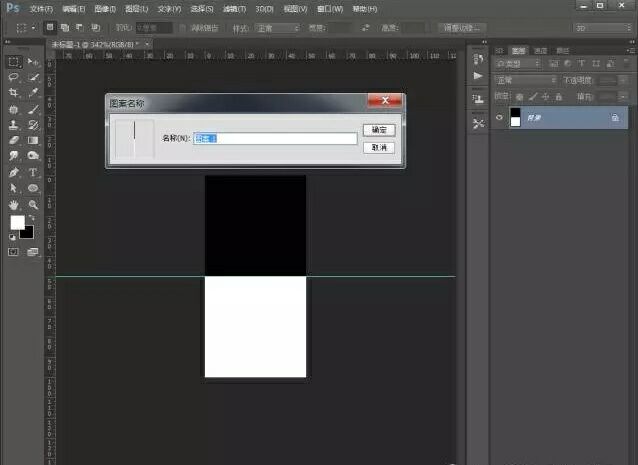
第二步:选择一半填充黑色,然后存为自定义图案1。

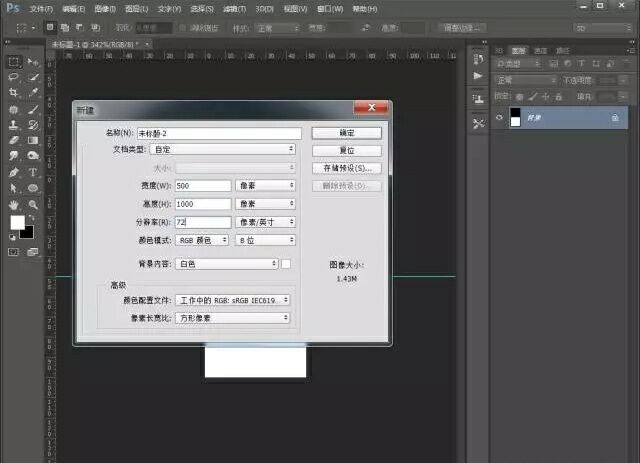
第三步,新建一个500宽,1000高,分辨率为72的白色画布。

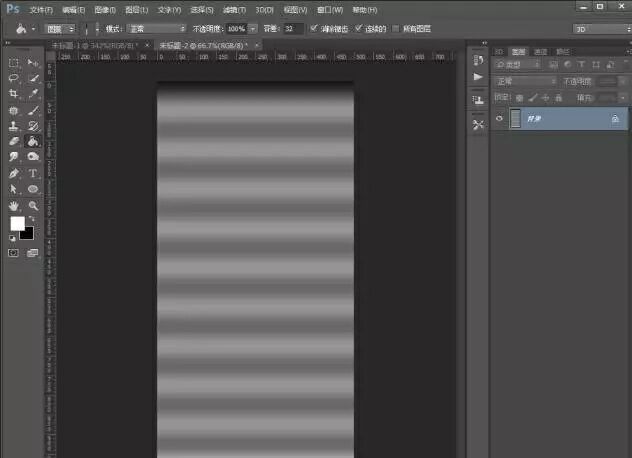
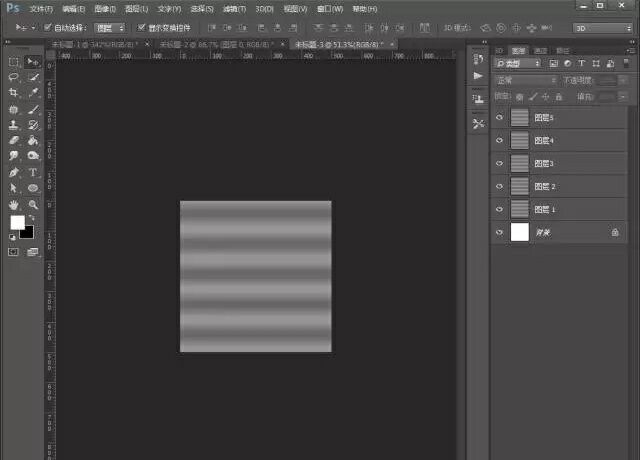
第四步,新建一个空白图层,将我们之前定义好的图案填充进来。在菜单栏选择滤镜-模糊-高斯模糊,设置参数为30,背景内容做好了。

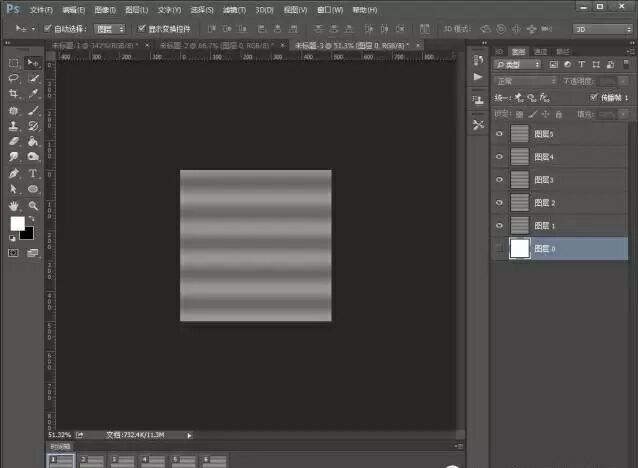
第五步,新建一个500宽,500高,72分辨率的白色画布。把我们上一步做好的背景内容移动过来,放到中间合适的位置。然后拷贝一个图层1,命名为图层2,按住shift+下,下移两步,也就是20个像素。然后拷贝一个图层2,命名为图层3,同样的方法,依次到图层5。

第六步,点击菜单栏的窗口-创建时间轴-创建帧动画,从图层建立帧,把白色背景图层的帧删除掉。

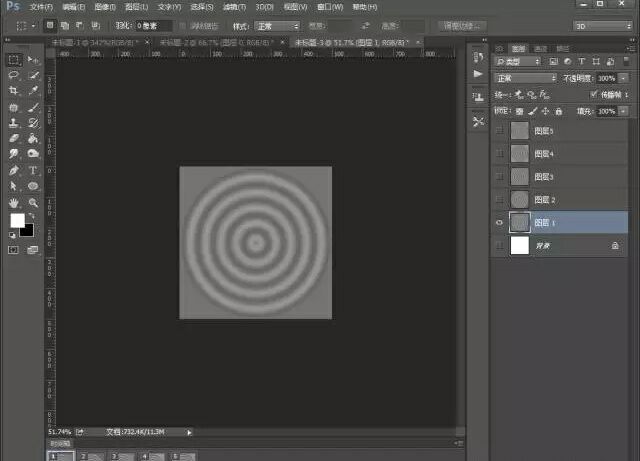
第七步,每一个图层帧动画的时间设置为0.2秒,频率为永远,这个时候已经播放了,点击图层一的帧动画,对应激活图层1,全选,然后滤镜-扭曲-极坐标,同样的方法,依次激活5个图层。最后播放会有波纹效果。

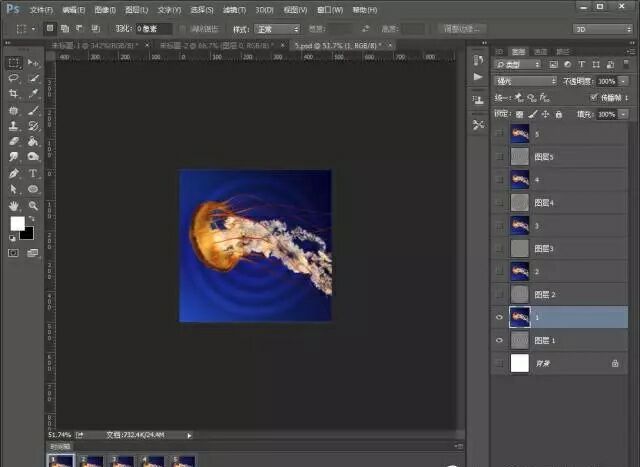
第八步,依次点击帧动画图层,按顺序存储为PSD格式。然后置入水母素材,栅格化图层,调整到合适的位置,依次复制到图层5,依次激活图层帧,点击对应的水母图层,滤镜-扭曲-置换,置换对应的PSD文件,图层模式为强光模式。点击播放,水波动画的效果完成啦!

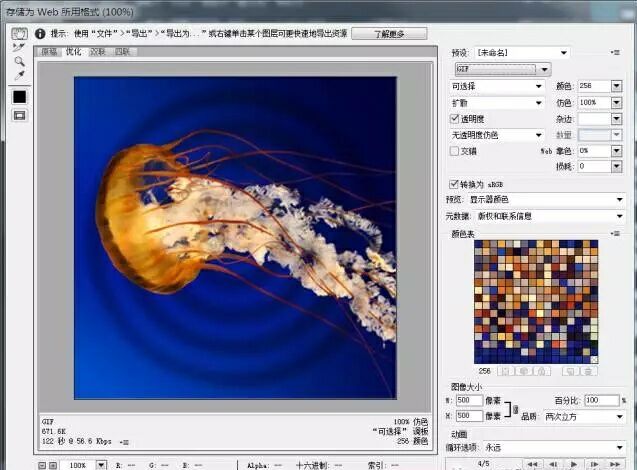
最后一步,导出为Web所用格式,选择GIF格式,循环选项为永远,水波动画完成啦!

(编辑:刘婧羽)