
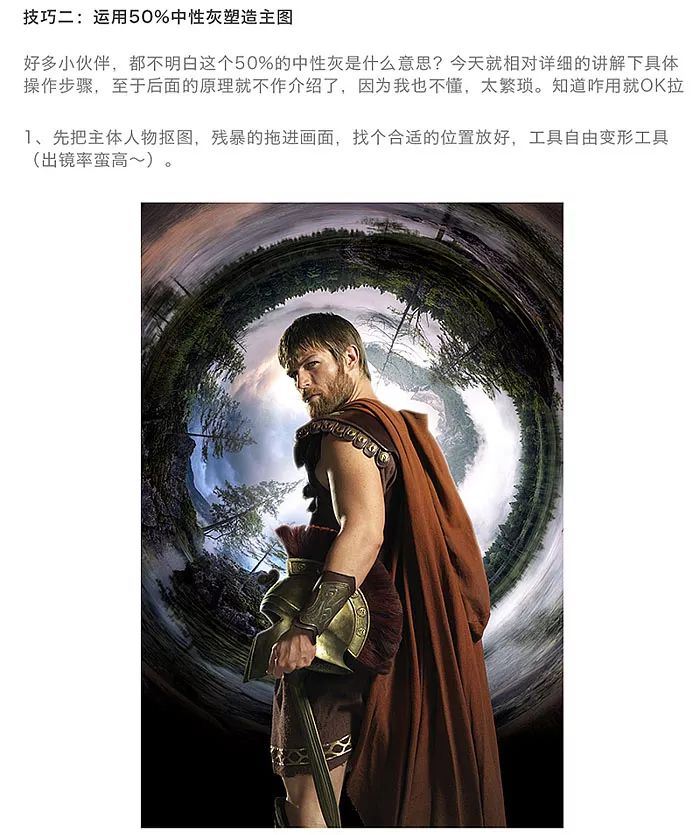
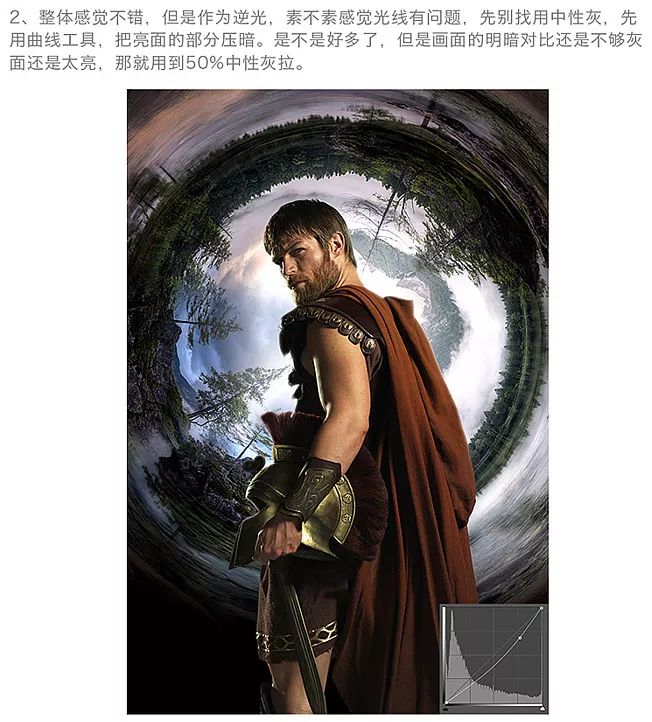
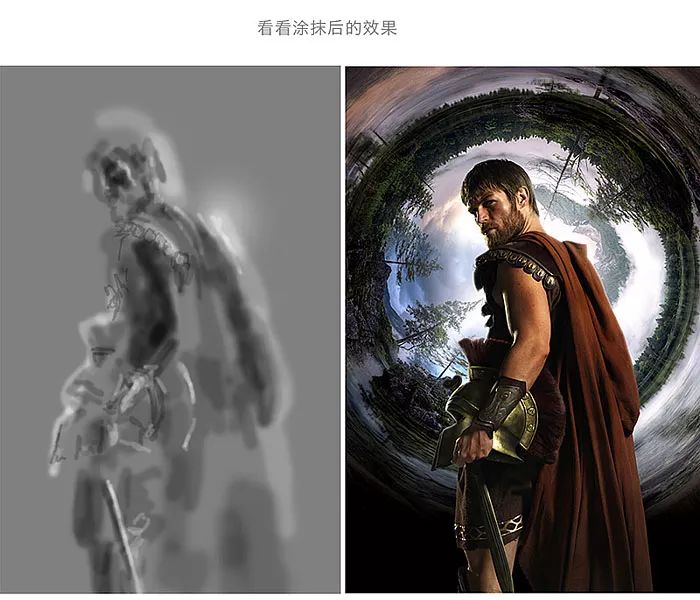
2、运用50%中性灰塑造主体。

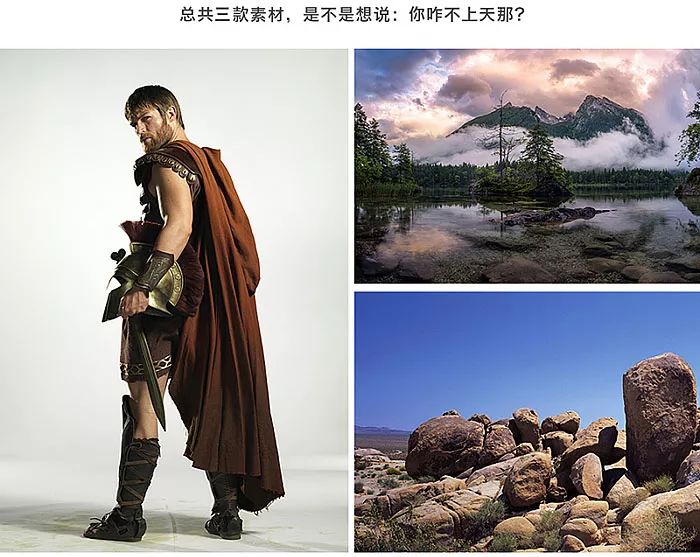
素材搜集:

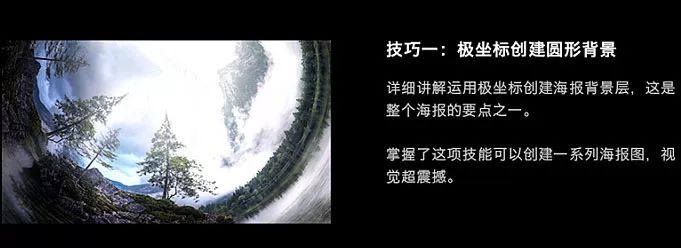
极坐标创建圆形背景层
1、打开PS创建一个1920 * 2844画布,作为海报尺寸。再打开一张图片,选择一个自己想要的图片。

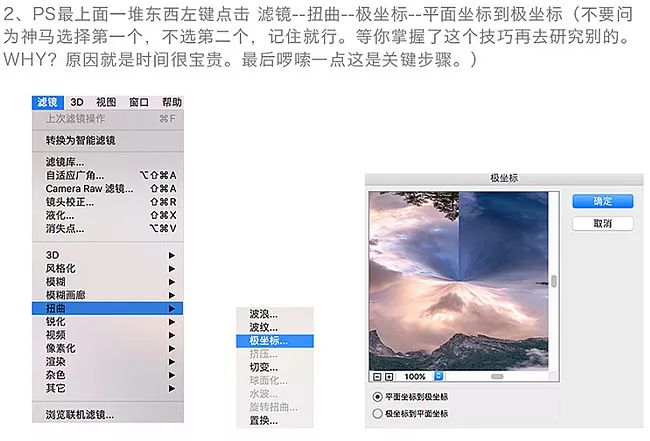
2、PS最上面一堆东西左键点击:滤镜 > 扭曲 > 极坐标 > 平面坐标到极坐标。


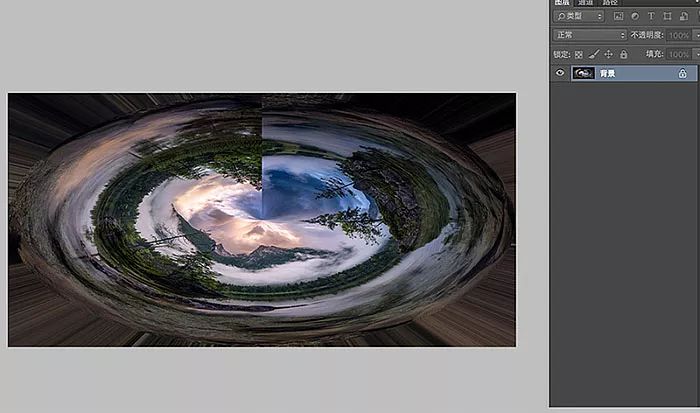
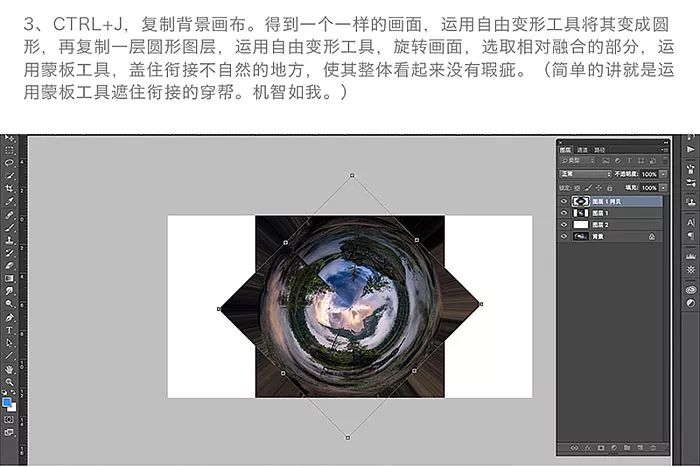
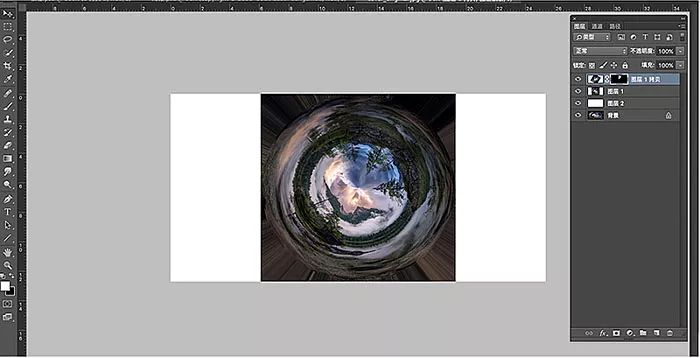
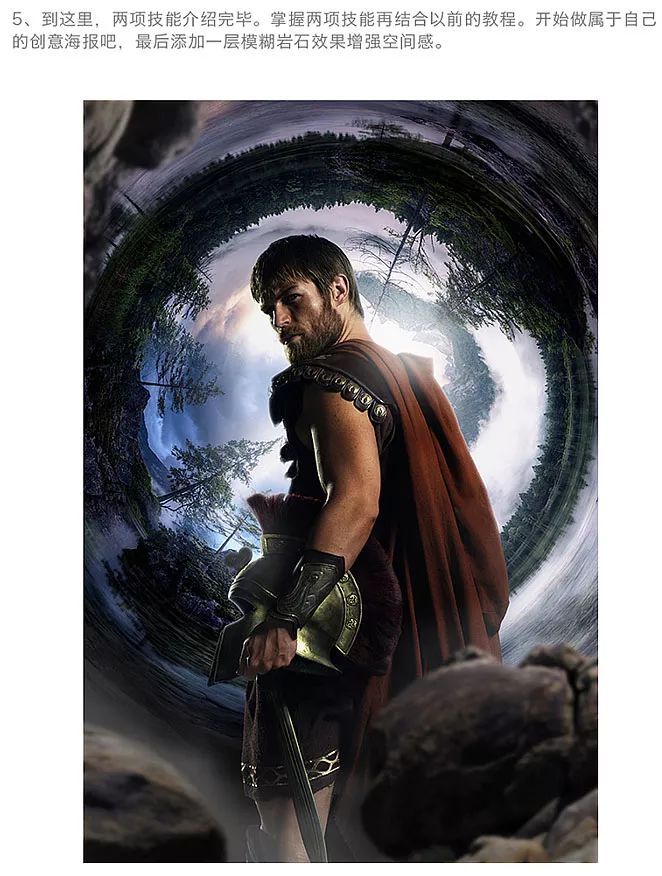
3、Ctrl + J 复制背景画布,得到一个一样的画面,运用自由变形工具将其变成圆形,再复制一层圆形图层,运用自由变换工具,旋转画面,选取相对融合的部分,运用蒙版工具,盖住衔接不自然的地方,使其整体看起来没有瑕疵。


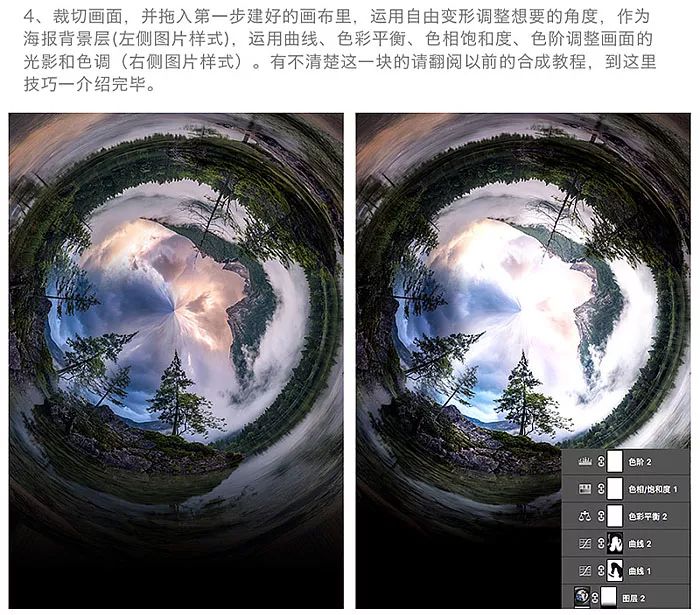
4、裁切画面,并拖入第一步建好的画布里,运用自己变形调整想要的角度,作为海报背景层。

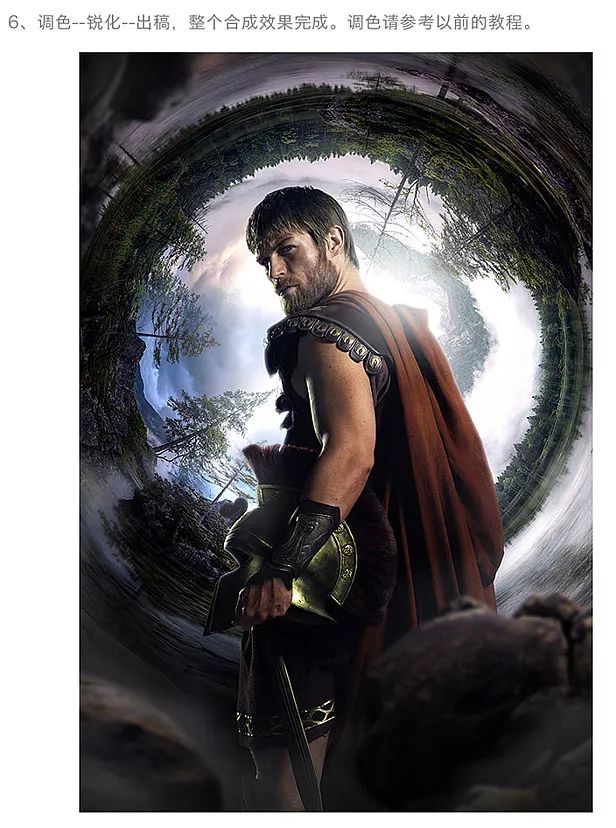
二、运用50%中性灰塑造主图。









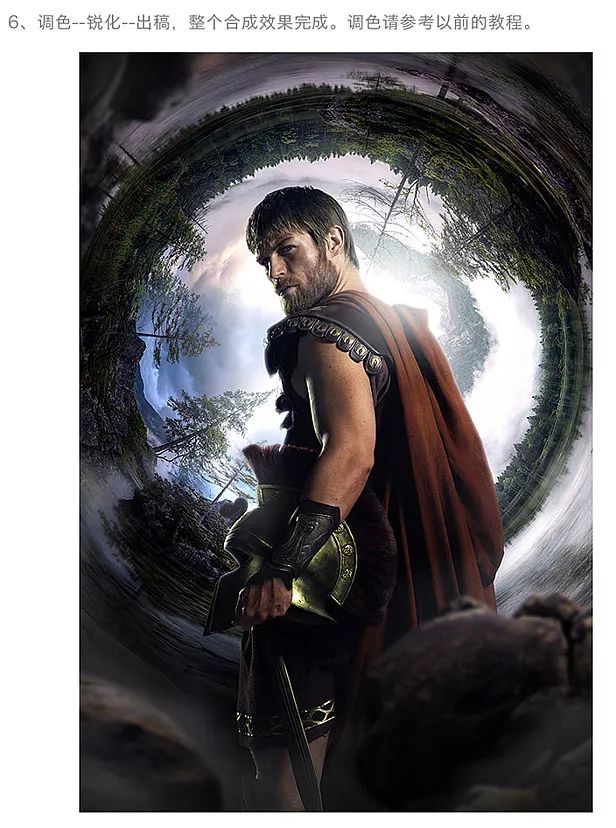
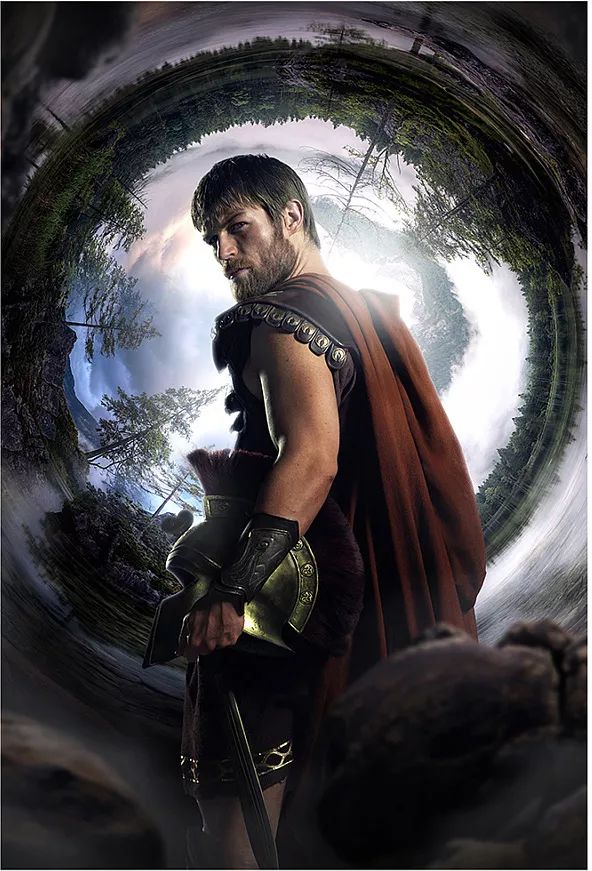
最终效果:

(编辑:王焕宇)