前言:小编是个重度的阅读产品使用者(做编辑这行不读书怎么行),几乎用遍了网上的各种阅读产品,最近在网上发现了一款非常低调的产品上线了,一查竟然是百度出品的,因为经常接触百度系产品,这个产品的设计体验和以往的都不同,然后就在网上搜索资料,查到了一位资深设计师对这个产品的评价,写的非常诚恳(小编可以偷懒了),照搬过来如下:

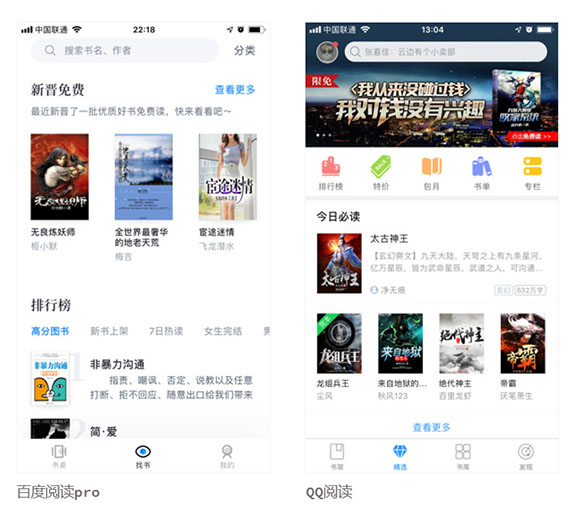
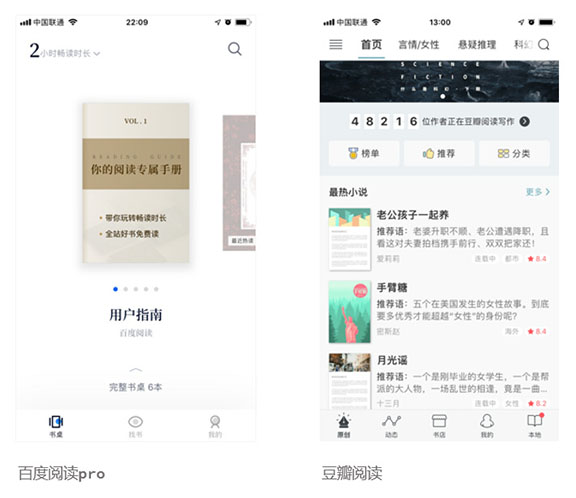
(“百度阅读pro”app首页)
从“形色字构质动”来评价“百度阅读pro”的视觉设计
By李天真(视觉设计师):注:本次测评采用的手机为iPhone8,软件版本为V1.0.1

写在前面
“形色字构质”是组成一个app视觉语言最基本的五个维度,而动效设计是UI设计的新趋势,所以笔者将从形、色、字、构、质、动六个维度对“百度阅读pro”的视觉设计进行分析和评价。
在此之前,我们需要对这六个维度进行简单的介绍,明确“百度阅读pro”app的产品定位与目标用户。

由《你的阅读专属手册》可知,“百度阅读pro”的产品定位是“在百度阅读app上提炼出来的以全场免费读为主线,提供舒适的沉浸式阅读体验,为用户推荐最为合适的书籍、找到所求,建立自己的私人图书馆”的app。
由“百度阅读”app在2016年发布的“用户画像数据报告”推测,“百度阅读pro”的用户年龄集中分布在25-30岁区间,多为学生和白领。

(《你的阅读专属手册》)
一、形
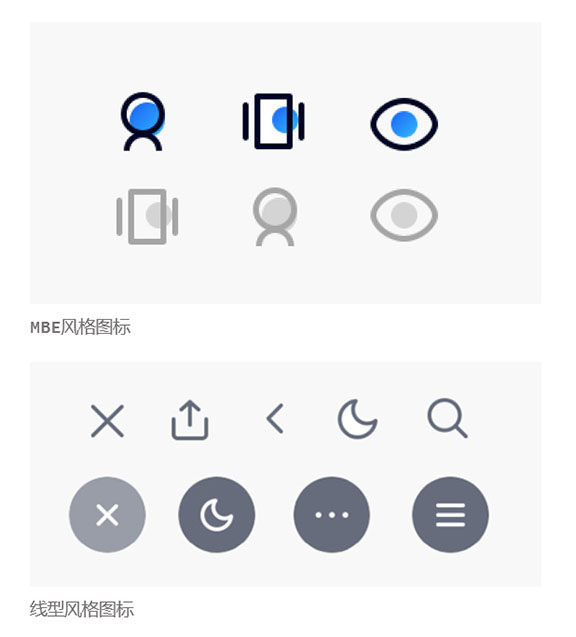
“百度阅读pro”有线型和MBE两种风格的icon。其中TabBar中的四个导航icon采用了MBE风格,丰富了界面细节的同时也与其他icon有效地区分开来,简约而不简单,符合目标用户的主流审美倾向。剩余的icon均采用了线型风格,比起存在感较强的面型风格icon,对用户的干扰较小,更有利于沉浸式阅读体验的打造。

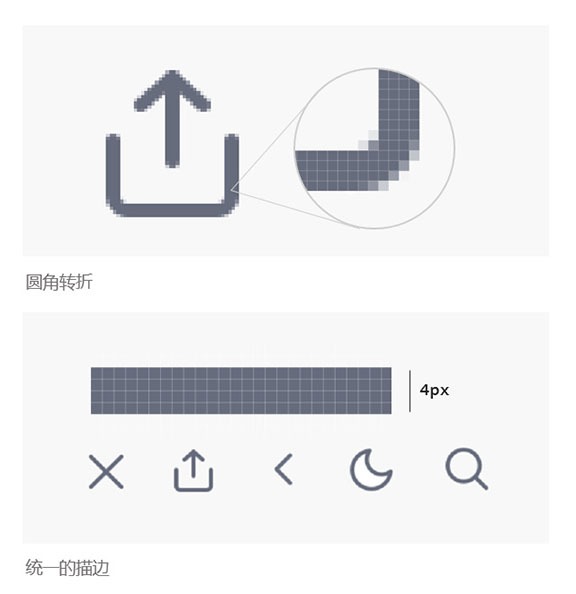
icon的一致性做得很好,描边控制在两种尺寸,对描边的端口、转折都进行了圆角处理,同一区域各个icon的视觉尺寸统一和谐。这体现了“百度阅读pro”的专业性,传达了品牌形象。

二、色
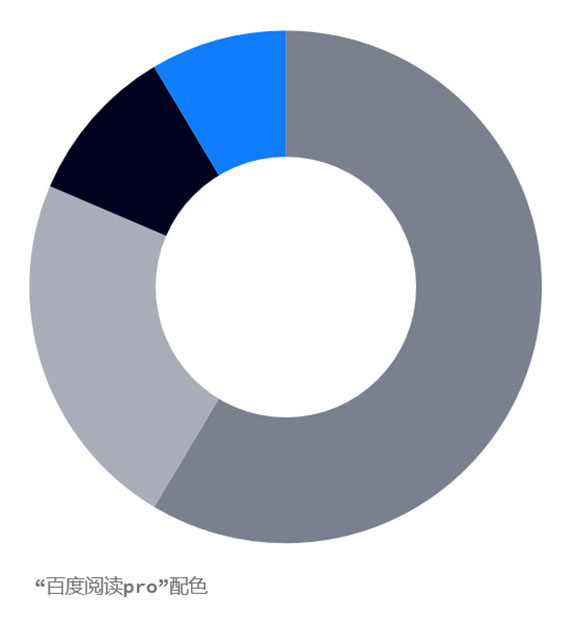
“百度阅读pro”的色彩运用十分克制、有序。醒目的品牌蓝色作为点睛色突出重点信息,其余信息根据优先级分别采用不同饱和度的黑灰色。这一色彩体系提高了信息的传递效率,符合“提供舒适的沉浸式阅读体验”的产品目标。过于丰富的色彩体系会分散用户的注意力,而该app避开了这一陷阱。并且,用户的阅读场景既可能是安静的室内,也可能是喧嚣的地铁,所以简洁的配色能够帮助用户在不确定的阅读环境下提高阅读效率。

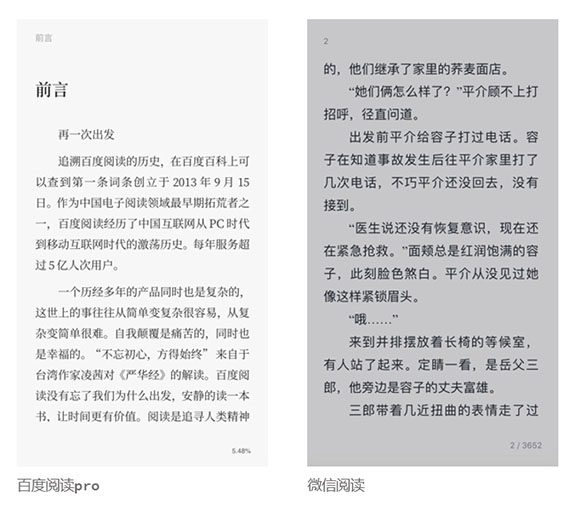
此外,这个app还有一个贴心的小细节。众所周知,长时间用手机阅读会引起眼睛不适,为了减轻用户的压力,“百度阅读pro”在阅读界面采用了色值为#f8f8f8的背景色,避免文字与背景对比过于强烈,更适于长时间阅读。

该app的字体颜色不是常见的#333333、#666666、#999999搭配,而是带有蓝色的黑灰色,把品牌DNA融入界面设计中,在不干扰用户的前提下提高品牌认知度。

三、字
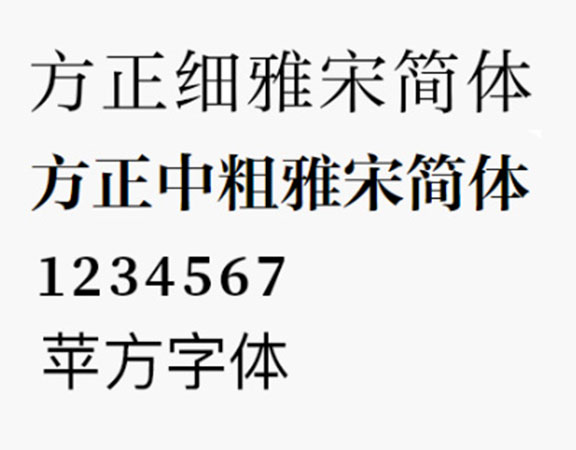
“百度阅读pro”采用了苹方字体、方正中粗雅宋简体、方正细雅宋简体、Source Serif Pro Semibold四种字体。其中标题使用方正中粗雅宋简体,阅读界面正文用方正细雅宋简体、重要数字用Source Serif Pro Semibold,其余文字用苹方字体。

(“百度阅读pro”所用字体)
宋体和衬线体为其增添了人文气息,让人联想起传统的纸质阅读,为用户营造一种阅读氛围,而且也提高了“百度阅读pro”的品质感。当然,对于手机屏幕里长篇的正文采用黑体更好还是宋体更好,目前还没有定论,但同样是阅读类app,“微信读书”、“网易蜗牛读书”、“轻芒”、“豆瓣阅读”、“QQ阅读”、“网易云阅读”用的都是黑体,而我个人的体验也是在屏幕上黑体更适于长时间阅读。

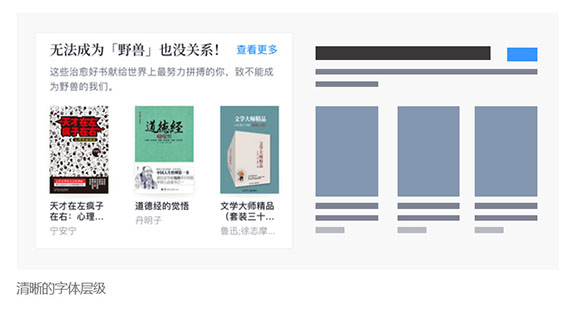
界面里不同层级的信息字号对比也比较清晰明确,用户能够快速获取自己想要的信息。

四、构
“百度阅读pro”采用了大面积留白、去灰底、去分割线的布局方式,利用舒适的间距划分信息,去掉一切不必要的元素,使用户浏览尽可能的流畅无阻。这种布局方式比较新颖独特,给人留下深刻印象,贴合目标用户的审美趋势。并且栏目内容排版也比较简洁大气,内容层次分明,浏览节奏舒适。与“QQ阅读”密集多变的布局风格相比,“百度阅读pro”显然更有呼吸感、通透感,而没有压迫感。

五、质
“百度阅读pro”在扁平风格的基础上加入了微投影。和“豆瓣阅读”的投影比起来,“百度阅读pro”的投影自然舒适,过渡流畅,突出重要内容、增强空间感的同时,又避免过于抢眼。并且微投影仅用于突出书籍封面,使用原则明确,易于掌握。除此之外并无更多材质,图标、组件都是干净清爽的扁平风格。这样能最大限度地减少界面元素对用户的干扰,让其注意力集中在内容本身,体现了“提供舒适的沉浸式阅读体验”的初心。

当然然,像“微信读书”一样再特色页面添加一点微材质,可以给用户更多惊喜。
六、动
动效设计应该是“百度阅读pro”最明显的视觉瑕疵。平心而论,设计师在动效上花费的心思也不少,在过渡、加载等方面都设计了动效,但是还是有让人遗憾的地方。
比如,首页书籍切换时有明显的卡顿现象,个人认为是因为被切换的书籍是在最后一刻突然转换状态,而不是逐渐改变不透明度;又比如,TabBar的图标点击动效只是简单的缩放,实际上可以像QQ一样增加一点趣味性;还有,阅读界面的时间动效非常抢眼,对我的阅读和操作造成了干扰。

当然,还是有不错的动效,比如进入阅读界面时的翻书加载动效。可见设计师还是非常注重细节的,刚刚提到的瑕疵可能是技术、时间、产品需求的原因。相信在以后的版本里会逐步完善。

结论:
综上所述,“百度阅读pro”实现了“提供舒适的沉浸式阅读体验”这一产品目标,也符合目标用户的审美情趣,是一款在视觉设计上非常出色的app。对于普通用户,可以去畅游书海,对于设计师,可以去欣赏和学习其视觉细节。总而言之非常推荐!
当然以上就是小编照搬而来的,以上版权归原作者所有哈,这款产品上线一个多月,在Apple Store上成功的被苹果大大推荐了,苹果大大推荐的都是设计非常优美的产品,这款产品也收到的非常多的好评。

小编比较好奇的是什么样的一个UX团队做的这个产品,小编作为设计圈的小达人,进行了多方打听,最后找到了这个团队的负责人:狄涛老师。
经过狄涛老师介绍,原来这个是一个非常低调的团队,团队名称:百度教育UE团队,简称:EDUX。

团队是在2017年才成立不久的,是百度非常专业的UX团队之一,旗下拥有多款优秀的产品,常年在Apple Store教育类,图书类排名前几,每日服务的用户也多达千万级别,狄涛老师说:“我们做的设计是一个体系,有灵魂的设计(产品思维),有感官温度的设计(体验为先),注重细节的设计(设计本质),这些是我们团队设计体系的基础构成,然后加以用户精准人群分析,需求场景再现,数据论证验证,延伸触达共鸣,来不断的完善这个体系,打造成功的产品。”
百度EDUX团队的作品视频:

https://v.youku.com/v_show/id_XMzkwNTAzMjkwOA==.html?spm=a2h3j.8428770.3416059.1
作品视频的展示很震撼,后续小编也会继续关注这个低调的设计团队哦,欢迎大家继续关注。
(编辑:徐姝琦)