在做设计时,好的素材和灵感往往都不可缺少。下面就来介绍一些你可以寻找到素材和灵感的网站,当你设计进行不下去的时候,不如去这些网站看一看。
icon 素材
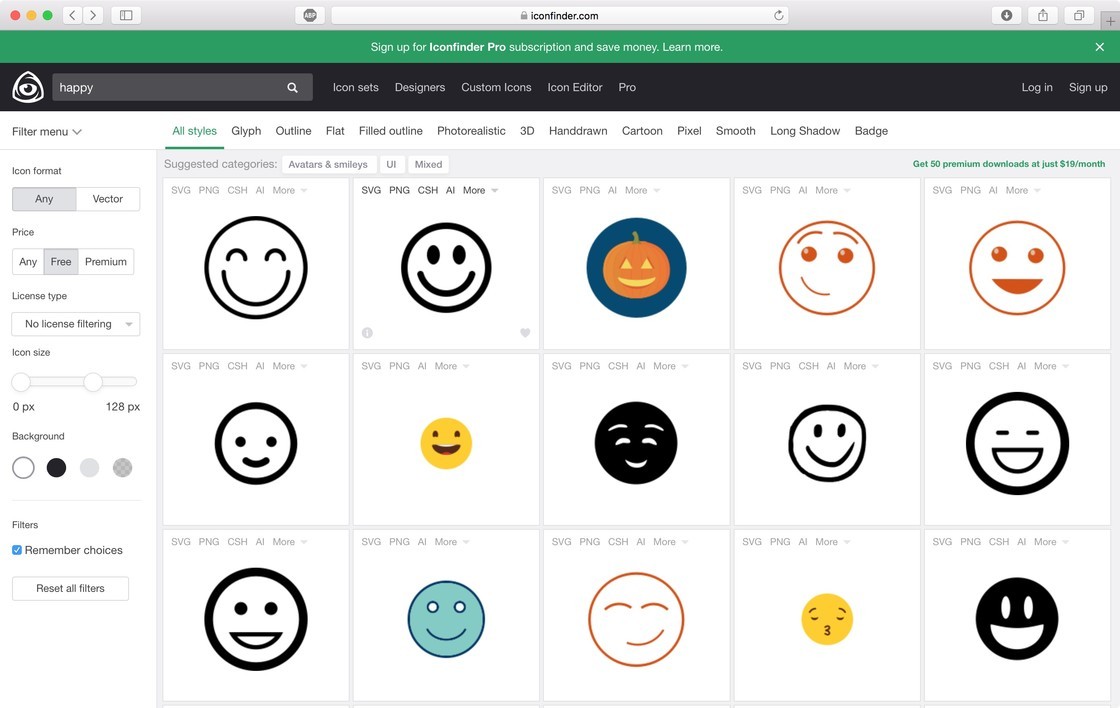
iconfinder
iconfinder 应该是大家最熟悉的一个 icon 素材网站了,这个网站有将近 200 万的 icon 素材,有免费和收费的 icon。只要将你想要寻找的 icon 关键词,输入到网站的搜索框进行搜索,说不定就能找到你心中理想的 icon 素材了。

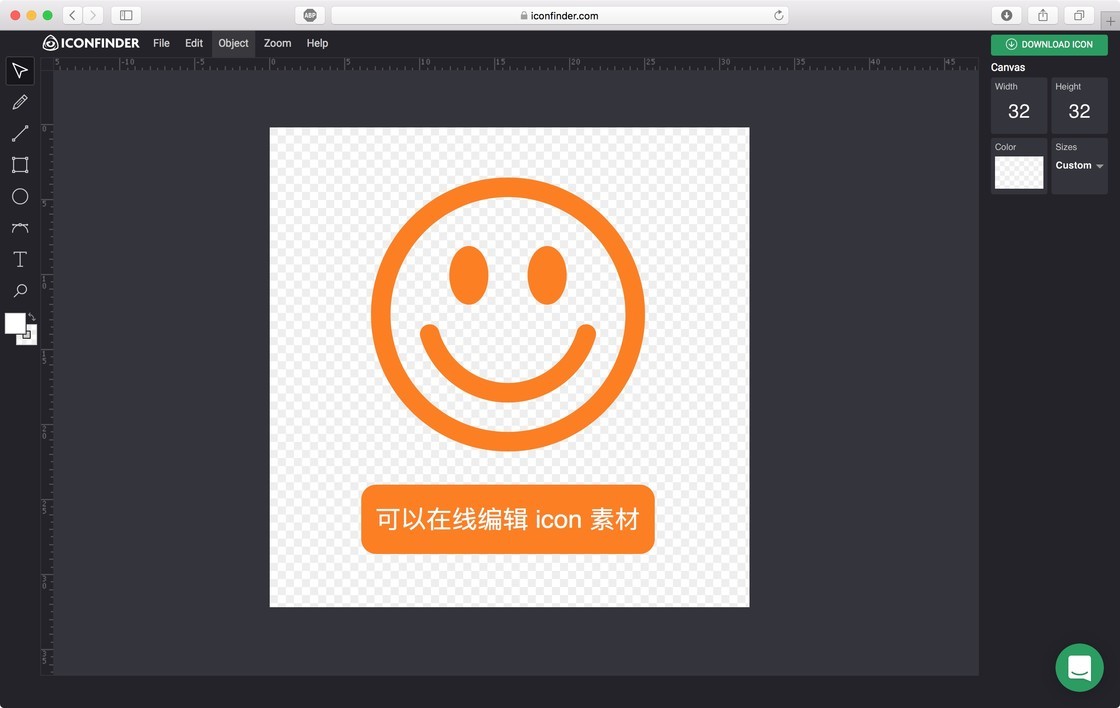
iconfinder 可以下载素材格式很多,其中包括最常用的矢量格式 SVG 和最常用的位图格式 PNG,而且,iconfinder 还推出了一个可以在线编辑 icon 的 icon editor 功能,可以将找到的素材,根据自己的需求,在线完成编辑。

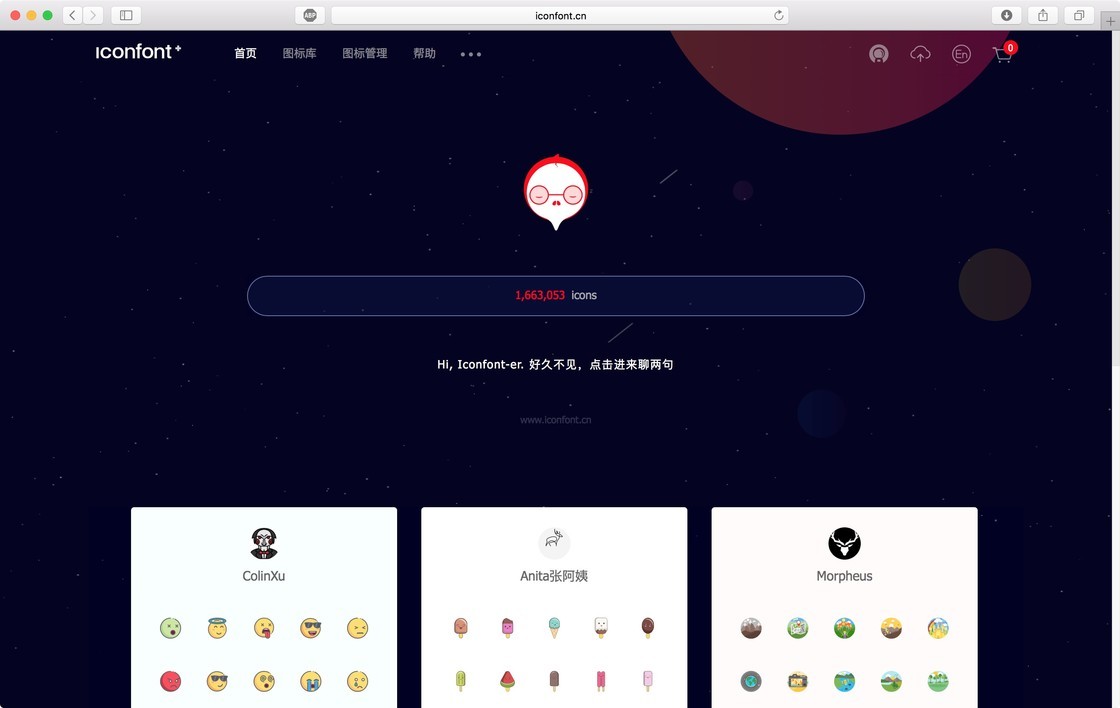
iconfont
iconfont 是阿里妈妈 MUX 倾力打造的矢量图标管理、交流平台。 设计师可以将设计的 icon 素材上传,供大家下载多种格式的素材。也可以将 icon 转换为字体格式,方便前端工程师使用。

可以单个下载和批量下载 icon,下载的 icon 格式包括常用的 SVG,AI,PNG,同时还可以对下载的素材颜色进行自定义。批量下载时,将喜欢的 icon 加入购物车,再点击网站右上角的购物车,就可以批量下载了,批量下载还可以下载对应的 icon 代码,供 WEB 前端,iOS,Android 平台的工程师使用。

设计素材
Freepik
Freepik 是一个可以下载免费矢量素材的网站,同时也可以找到 icon、PSD、和图片等资源。通过网站的搜索框,对想要的关键词进行搜索,就可以了。由于矢量素材可以不失真的放大和缩小、可以简单的拆分出想要的素材部分等特点,已经成为了下载素材的首选。

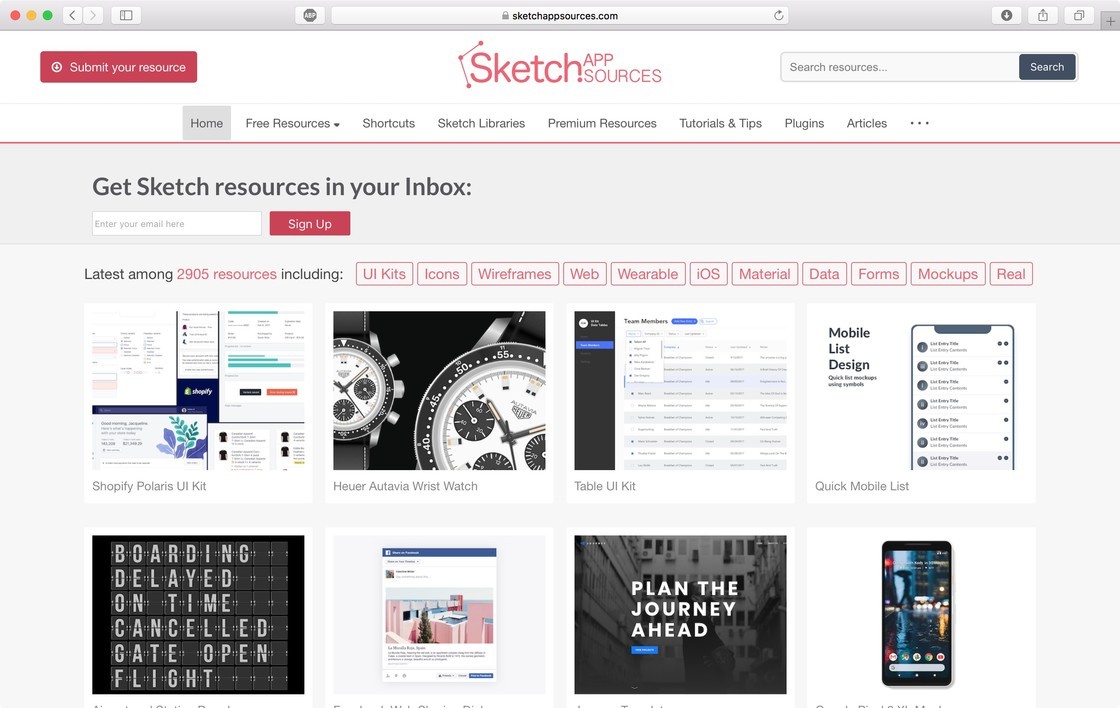
Sketch App Sources
Sketch App Sources 是一个可以下载 Sketch 素材的网站,由于 Sketch 更擅长设计 icon 和网页及手机 UI,所以,这里的素材一般多为 icon 和网站及手机界面设计素材为主。需要做相关设计的小伙伴,可以来这个网站,找找有没有你需要的资源。

颜色资源
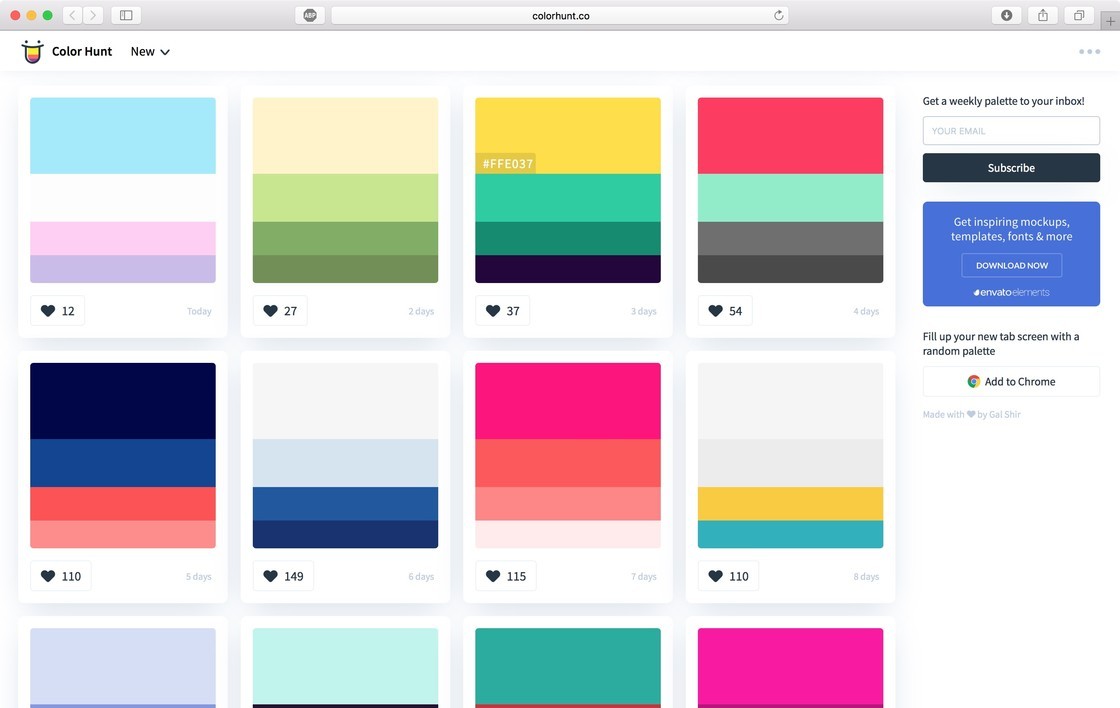
Color Hunt
Color Hunt 是一个提供颜色搭配的网站,网站每天更新一个新的颜色搭配,同时你也可以查看最热门、最流行或者随机查看颜色搭配。当你自己做设计,却不知道要用什么颜色时,来这里看看说不定会有意外收获。

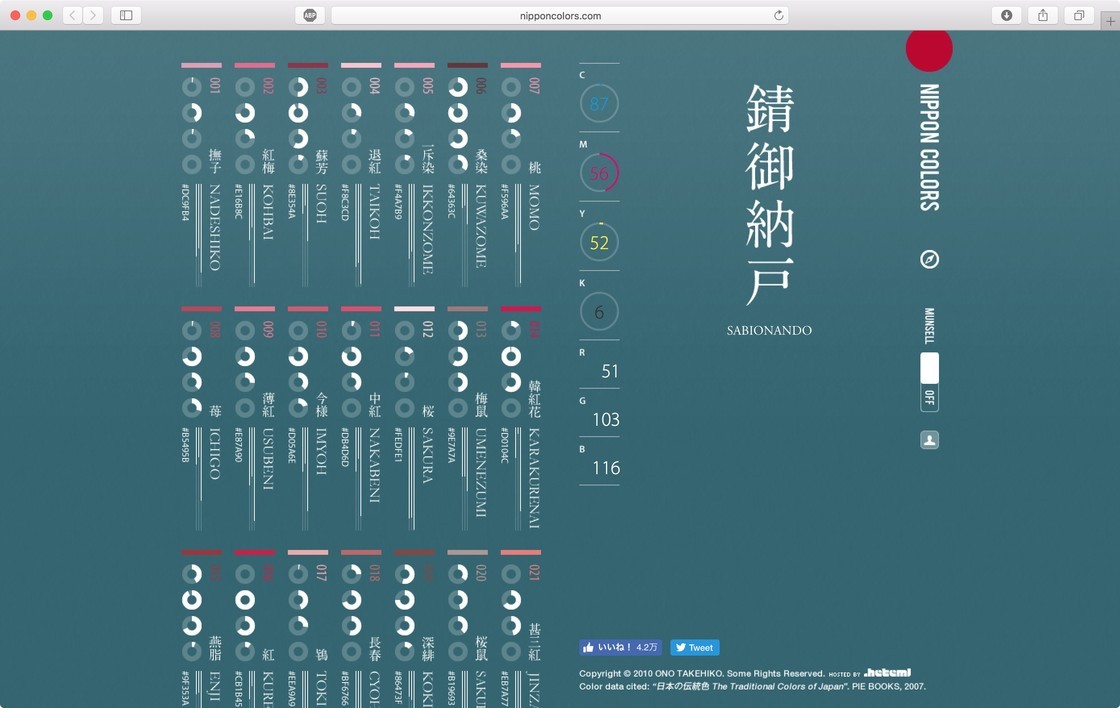
Nippon Colors
Nippon Colors 是一个日本传统色系的网站,总共收录了 250 种颜色,并标注了每种颜色的名称。如果想要做一些日系设计,可以来这个网站寻找下,有没有你想要的颜色。

设计灵感
lapa
lapa 是一个可以查看优秀网页设计的网站,这个网站不仅展示了网页的截图,还收录了每个网站的链接,方便直接访问。网站支持通过颜色或者网站类型来筛选查看结果,方便寻找自己所需要的网站设计风格。

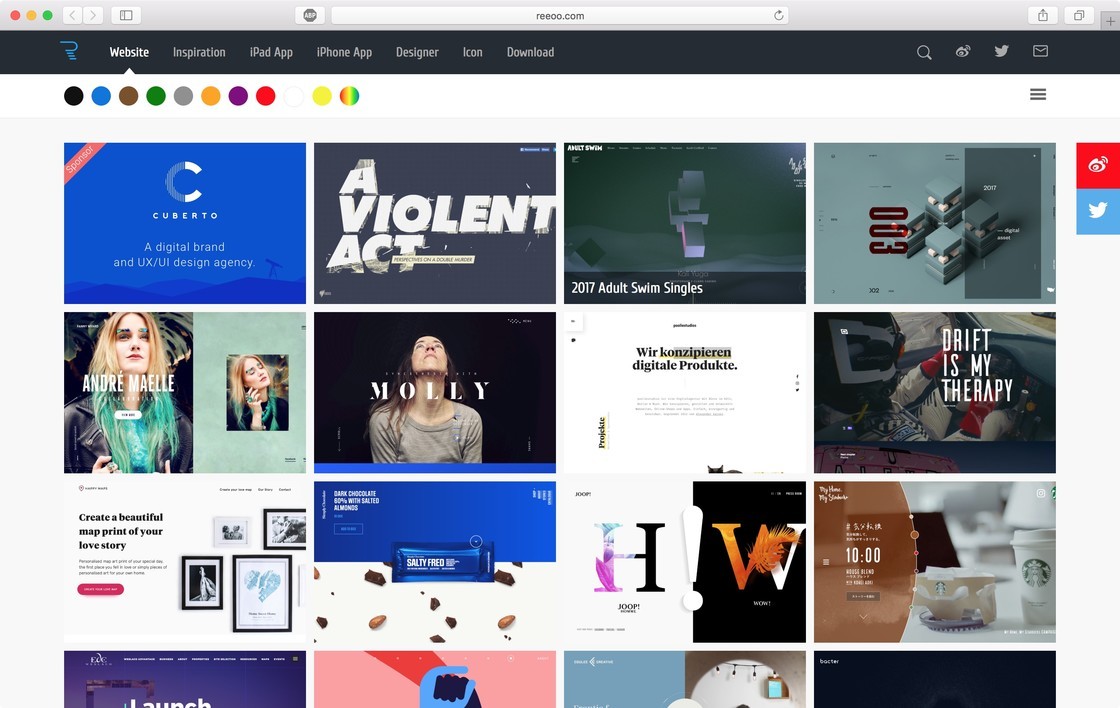
Reeoo
Reeoo 是一个集合了网页、App、设计师、icon 等优秀设计的网站。其中收录的网站、App、设计师都有对应的链接可以直接跳转,并且也可以通过颜色来查找想要的设计风格。这个网站是由国人搭建的,搭建的初衷其实是为了自己收集网页用的。

(题图使用的配色来自 Color Hunt,icon 素材来自 iconfinder,矢量素材来自 freepik)