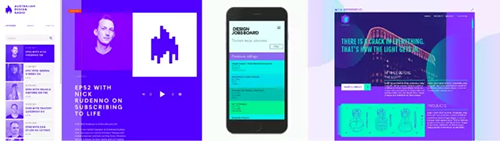
众所周知,色彩是传递情绪的最重要的途径,在品牌设计和UI设计的时候,精心设计的配色能够带来不同的效果。鲜艳的配色通常更加吸引人的注意力,更容易传递出积极的情绪。明亮而鲜艳的色彩让人觉得有趣,给人精力充沛的感觉,而柔和的色彩更容易让人放松。
如果你仔细观察,会发现大量的初创企业带来的产品,一进入市场就试图采用鲜艳的色彩来吸引用户,紧紧跟随着2017年的整个用色趋势。这样的界面确实很显眼,但是同样也存在着干扰用户的可能性。

潜在风险
鲜艳的色彩通常都有着较高的饱和度,霓虹色就是如此。如果你的配色方案采用的是色轮上相对位置的对比色,两种高饱和度的色彩可能会产生炫光的效果,非常刺眼。
这种炫光的效果在许多高饱和度对比色中都非常常见,而这个时候和黑色或者白色的文本搭配起来的时候,会让可读性较低,无论是对比度还是炫光所带来的不适,都是用户体验上的减分项。
推荐方案
·使用低饱和度和中性色来平衡鲜艳的色彩 仅在细节上采用鲜艳的色彩,引起用户的注意 在大范围排版中使用鲜艳的色彩作为点缀 使用鲜艳的色彩作为强调或者互动
·
·
·
注意事项
·避免在大范围元素上使用鲜艳的色彩,包括背景 避免在一个页面或者区域内使用太多不同的鲜艳色彩 尽量不要在正文当中使用鲜艳的色彩 尽量不要在图标和按钮这样的关键元素上使用过于鲜艳的色彩
·
·
·
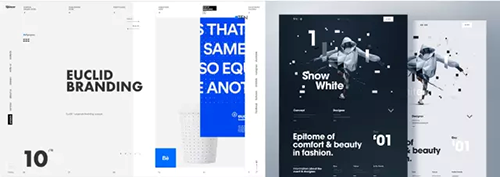
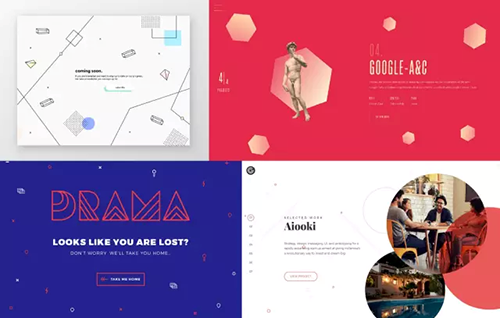
实验性的排版布局

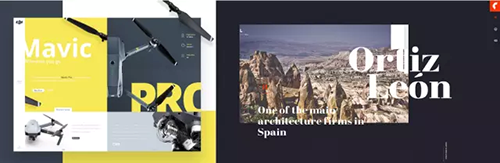
设计师从来都不会限制自己的想象力,而实验性的布局设计很大程度上就是设计师的创造力的明证。对于实验性布局的追求,在2017年的网页设计领域达到了一个小高潮。
许多实验性的网页布局是有趣而好玩的,许多带有艺术性的设计和时尚的构思在这些优秀的设计作品中体现了出来。有的设计干净整洁,而有的则采用了不对称、不均衡的设计,来营造独特的失调感。

潜在风险
我们的生活中已经充满了混乱失衡的元素,这已经让人焦头烂额了。实验性的网页布局带来的设计感固然让人眼前一亮,但是非常规的布局设计可能会导致部分元素的隐藏,偏离常规逻辑的交互会让信息的可发现性较差,这样一来,精心设计的布局反而成了用户获取信息的障碍。
视觉层次是帮助用户了解内容的航标。但是许多实验性的网页布局中,会有元素不规则的、反常规地活动,这可能会让整个视觉层次显得混乱,难以阅读和处理。
推荐方案
·当用户需要阅读的内容不是网页主体的时候,可以采用实验性布局 将不对称的布局元素是作为整个布局的细节点缀 让相关的内容分组靠近,并且在不同的内容块之间保持明确的分隔 当整个排版的对比度够大的时候,再使用元素叠加
·
·
·
注意事项
·不要在重内容的页面中使用实验性布局 不要在用户需要快速浏览内容的页面中采用实验性布局 不要在页面中随机排布元素,保持基本的对齐很有必要 不要盲目使用元素叠加,应当考虑对比度和其中的含义
·
·
·
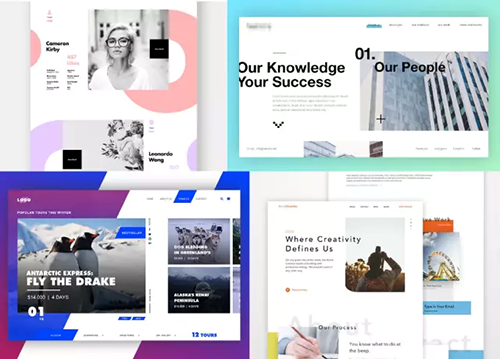
细节点缀

虽然极简主义的设计依然广受欢迎,但是设计师们仍然坚持不懈地试图让其中的细节更加丰富。必须得承认,有趣的细节更加吸引人。从浮动的导航元素,到装饰性的小图标、下划线、几何图形和小碎片,它们让整个页面更加有趣了。