优秀的设计工具和高素质的设计资源能够让设计师的工作更加轻松便捷。专门针对设计师的效率工具让协同和设计上花费的时间更少,最新的图标合集、UI Kits和字体素材,则可以更快让你的设计作品更上一层楼。下面是这个月的干货大合集,希望能够帮到你。

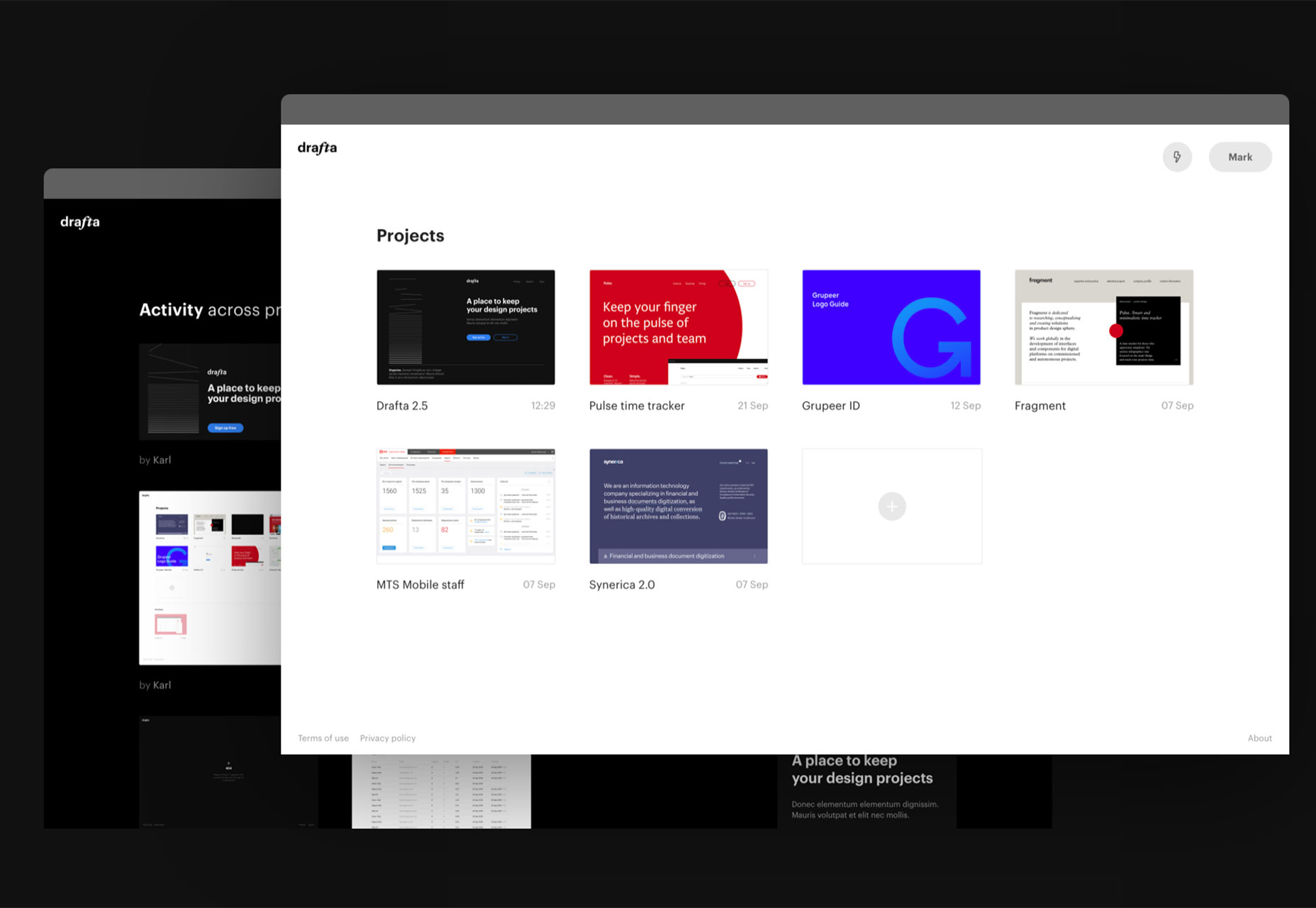
Drafta 是一款团队协作工具,你可以借助它来储存和分享设计好的 Web 和 UI 界面,在其中组织好了之后,借助 URL 分享出来。你可以借助 Drafta 来存储设计稿、分享更新,甚至可以从其他的项目中获取灵感。这款工具有收费和免费两个不同的版本,根据需求选择吧。

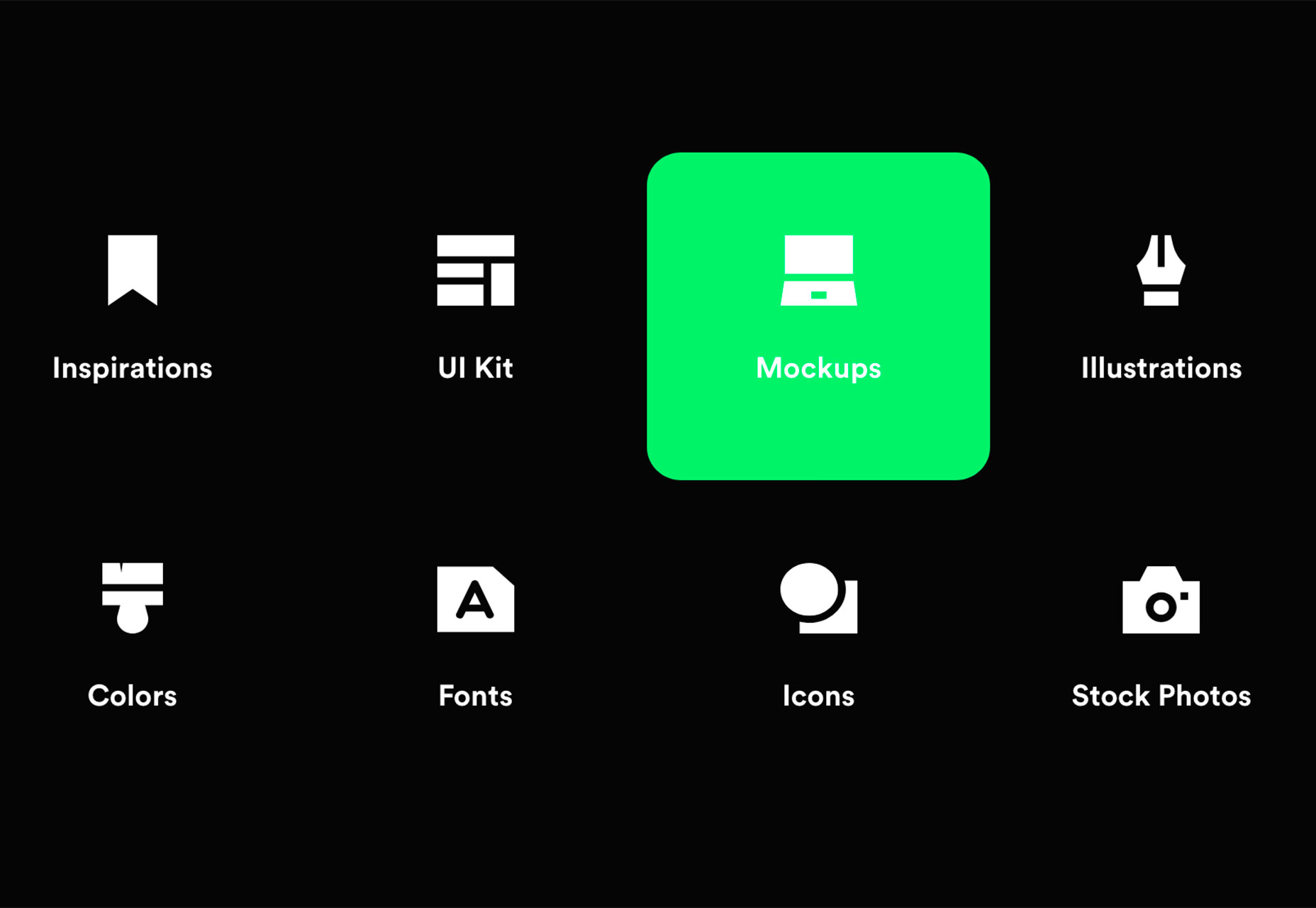
DesignBase 可能会是这个合集当中最吸引人的东西,这个网站当中都是精心挑选的各种设计资源合集,包括 UI Kit 工具包,各种视觉稿、插画、配色方案、字体、图标和数据库。一站式服务哦

Playroom 是一款非常有用的工具,能够帮你同时针对不同的主题和不同尺寸的屏幕来进行设计,这款工具需要 JSX的组件库作为支持。在它的帮助下,你可以创建一个无需安装的、面向代码的设计环境,它内置于独立的捆绑包当中,可以和现有的设计系统和文档一起部署。

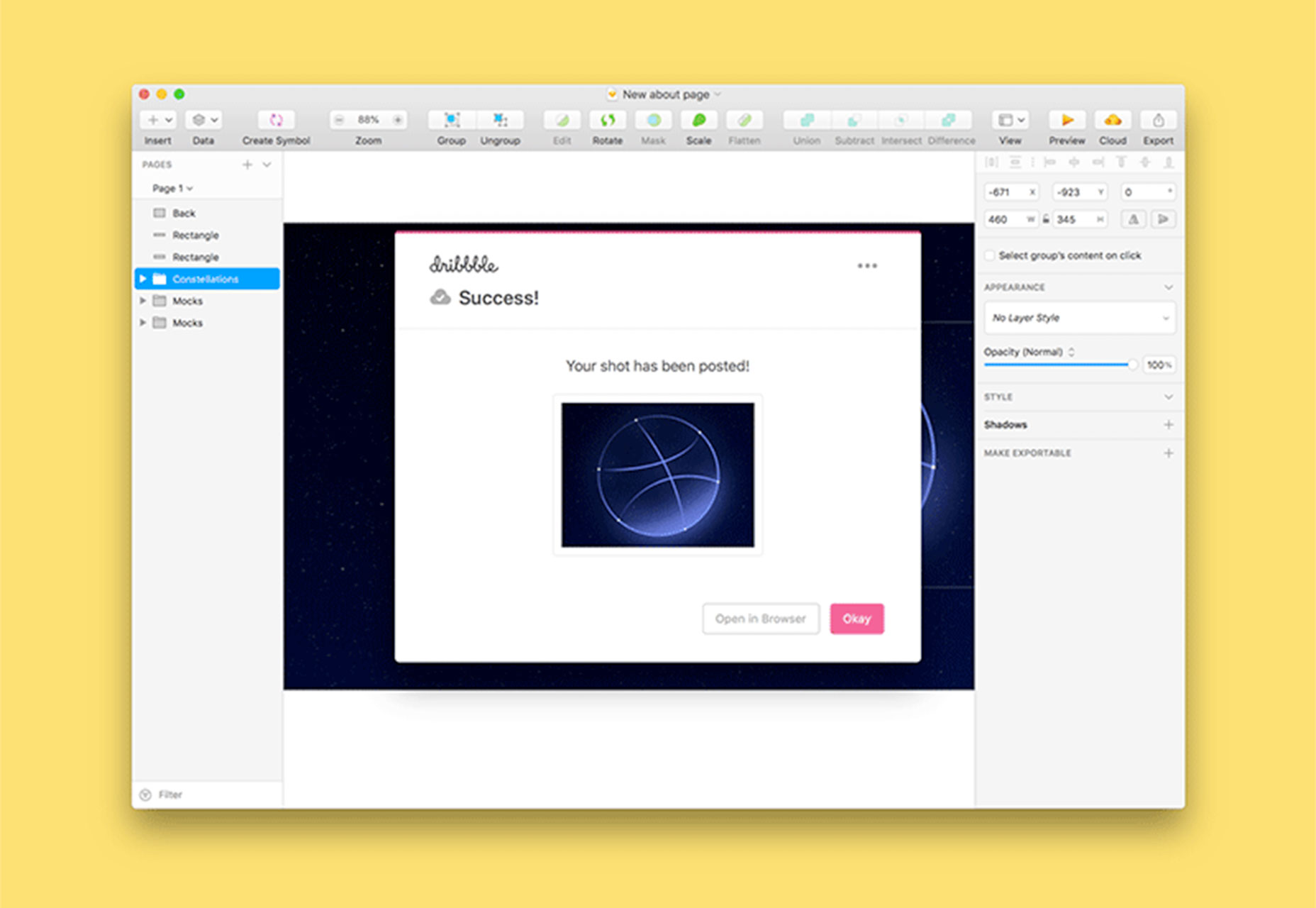
Dribbble 如今可以和 Sketch 联动了。新的集成方案可以将你最喜欢的平台和你最喜欢的工具结合到一起,无需导出设计素材就能发布出去。安装插件试试吧。

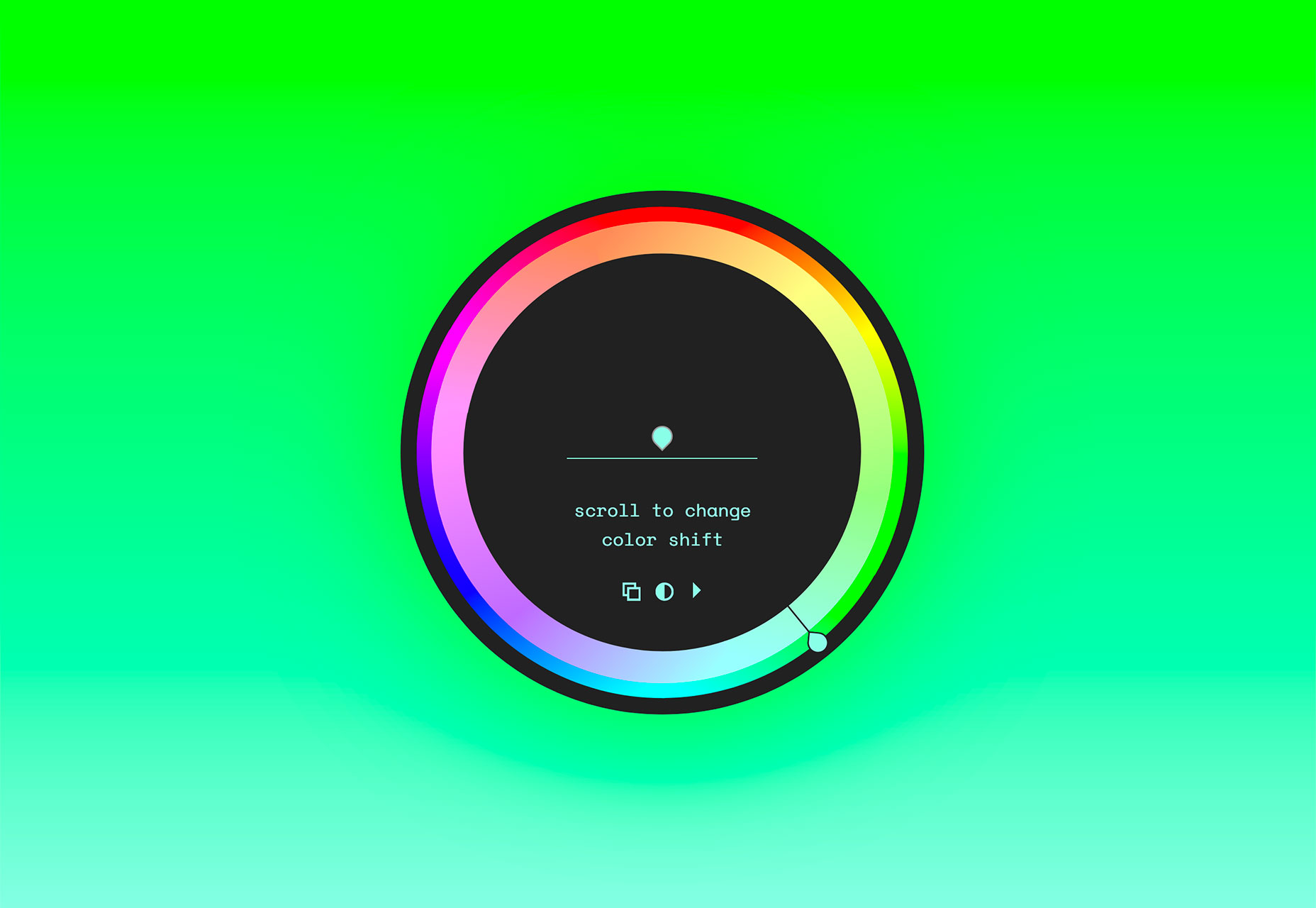
如果你喜欢使用渐变,那么这款工具会非常对你的胃口。你只需要使用滚轮查看不同的选项,选择色彩就可以了。你甚至可以使用不同的灯光模式来查看色彩在不同条件下的外观,帮你更好地选择更合理的配色。

Chatkit 是用来构建 APP 内的消息传递系统的,让用户无需离开 APP 就可以和产品背后的开发团队进行联系。无论是已有的APP 还是开发中的APP,都可以将它加进去。

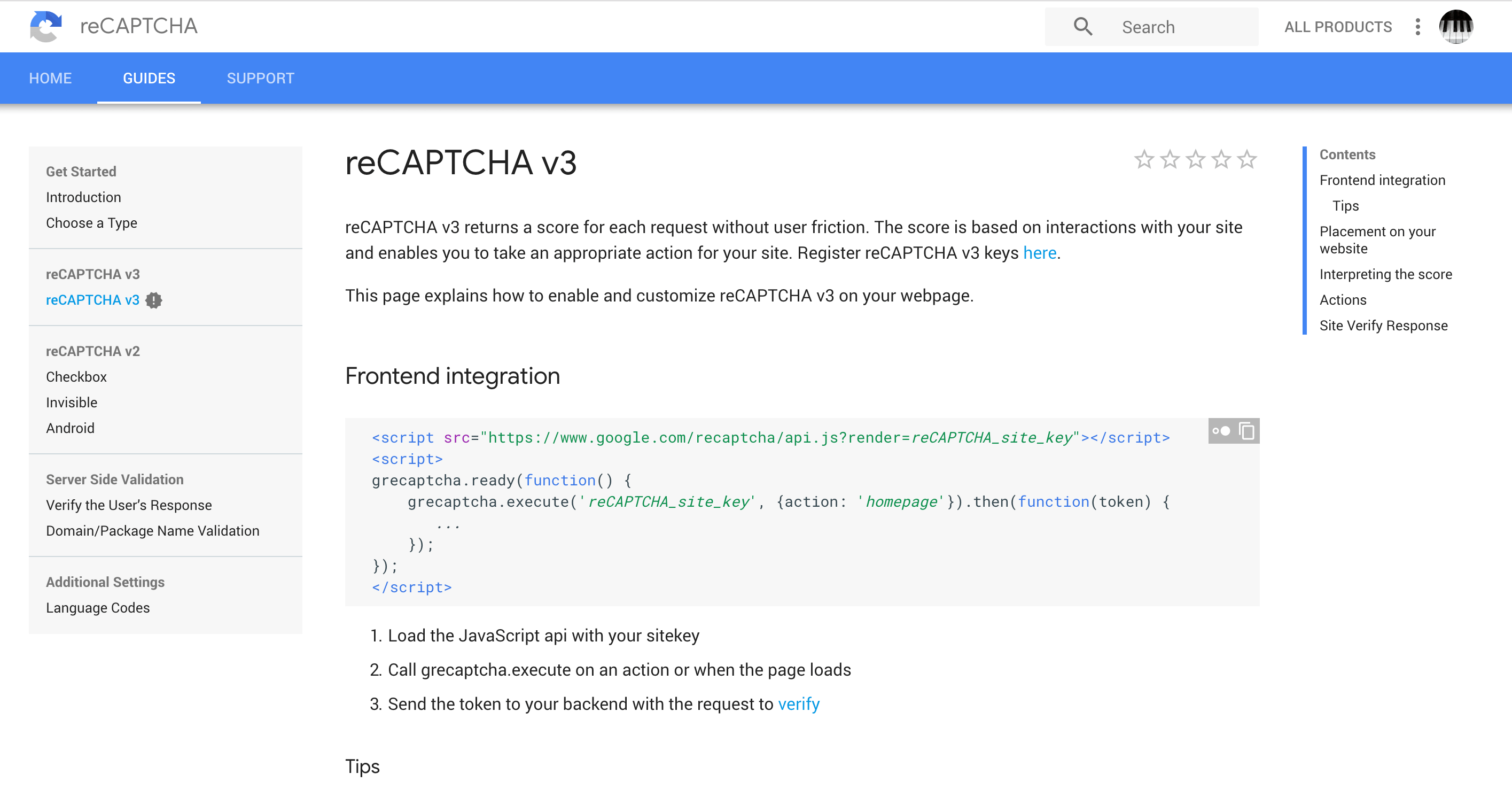
reCAPTCHA v3 是谷歌旗下最著名的验证码系统的最新版本,它是一个API,哪怕在没有用户交互的情况下也能帮你检测网站流量滥用的情况。reCAPTCHA 并不会显示验证信息,但是会为你提供相应的数据,你可以在此基础上挑选最合理的解决方案。

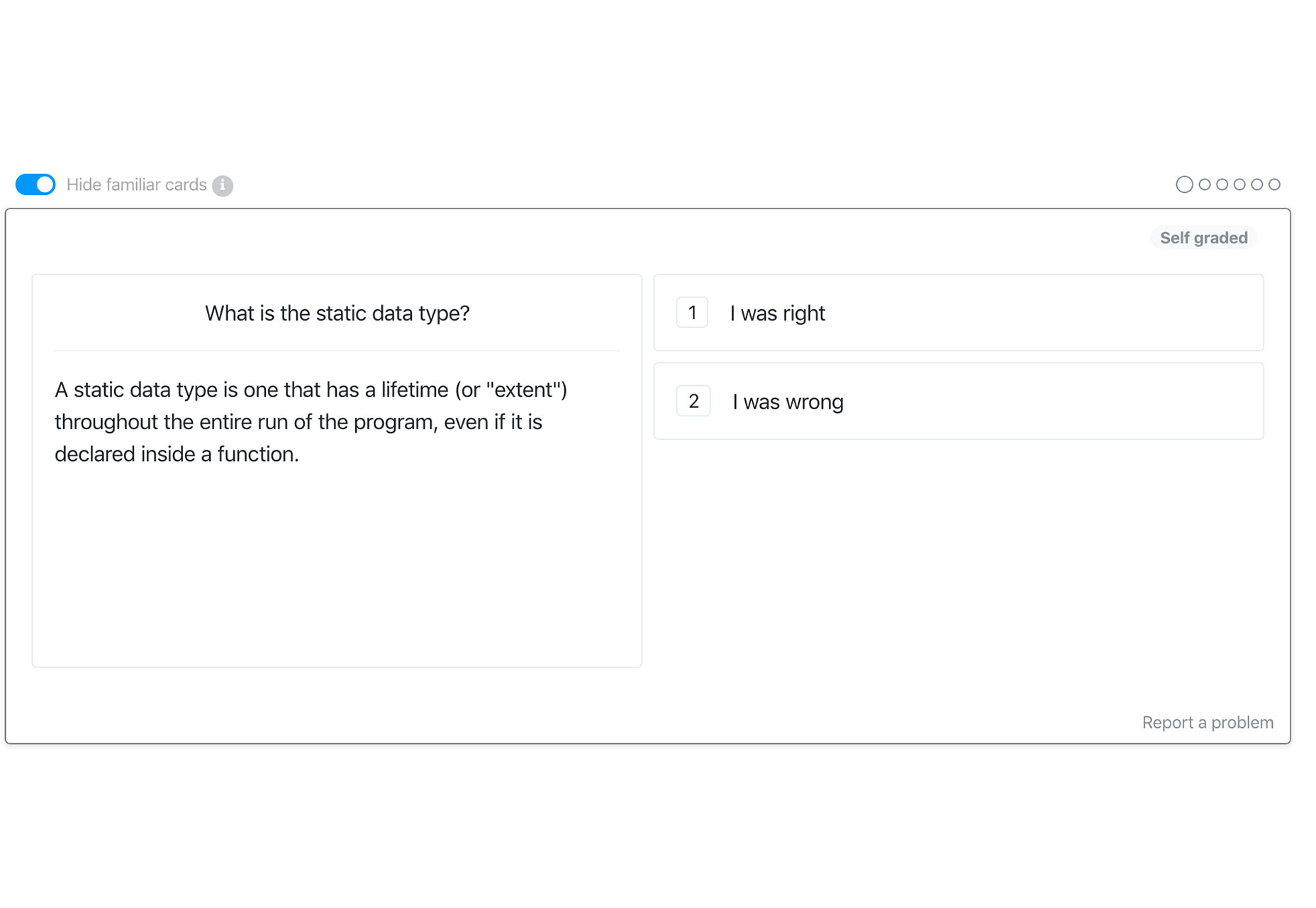
使用抽卡的形式,来帮你学习开发技术,这算得上是一种非常老派的学习方法了吧?Flashcards 包含了不同编程语言的拍组,包括 Python、JavaScript、C/C++和基础的计算机科学的合集。

Glorious Codes 为你提供一种更为便捷度的方式,借助动效来显示代码。它是一个 JavaScript 库,它使用 API 帮你将代码以动效形式展现。

Cosmos Pattern 是一组使用 SVG 来创建的图案纹理。

这组开关按钮的功能是完全使用 CSS 写出来的,你可以看看它们的效果,看是否适宜于用到你的项目当中。

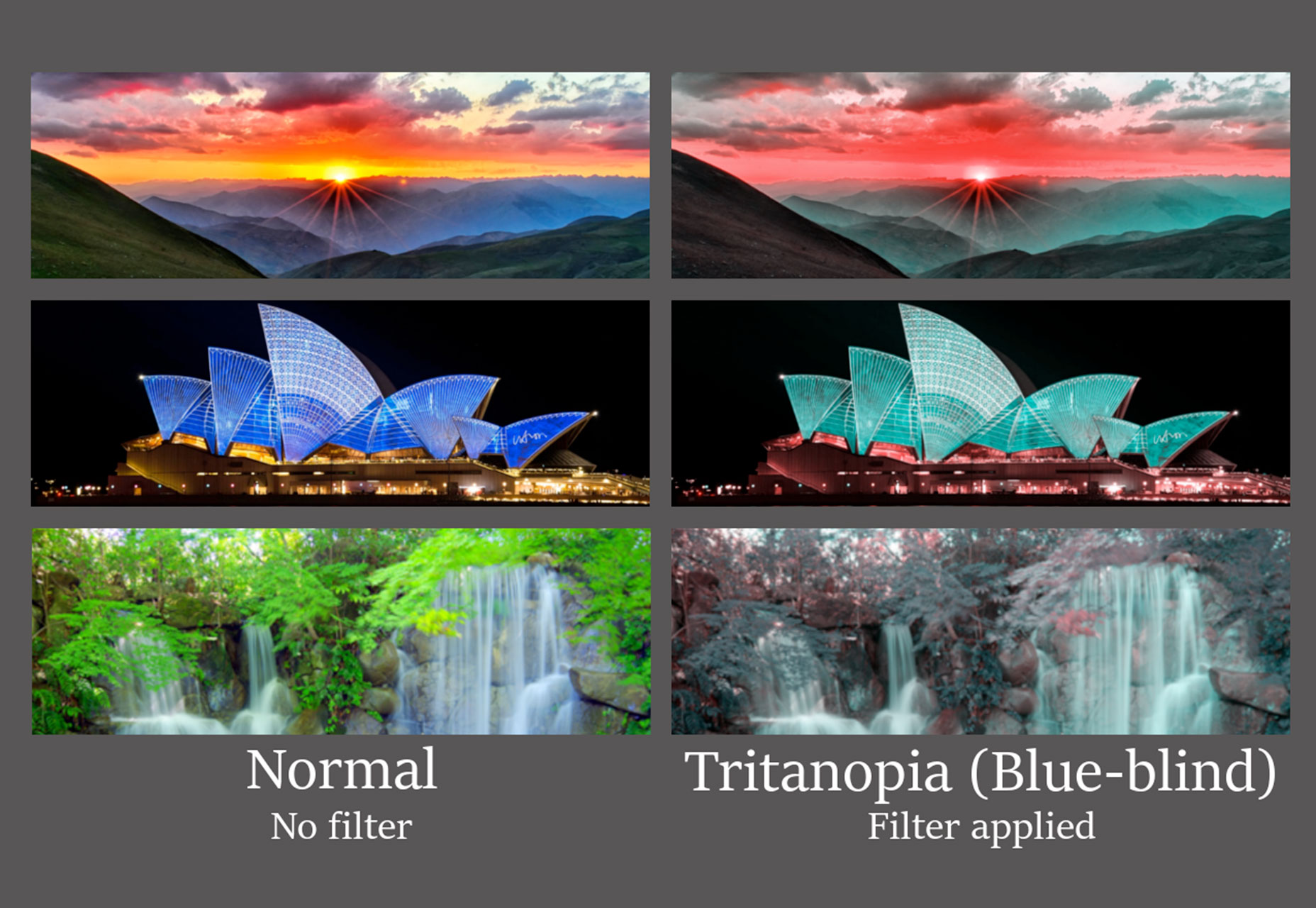
Colorblindly 是一个模拟测试工具,开发者可以借助它将配色模拟成色盲用户看到的样子,从而可以有针对性地调整配色,确保界面的可用性。它的运作原理是在网页上叠加一个CSS 滤镜。
(编辑:曹梦圆)